ブラウザ上で動作する無料のArduinoシミュレータについて解説します。
今回ご紹介するArduinoシミュレータは『TinkerCAD(ティンカーキャド)』上で動作します。
TinkerCADのArduinoシミュレータはこんな方におすすめです。
- 手軽に電子工作とプログラミングを試してみたい方
- マイコン?Arduinoってなに?という方
- Arduinoを買う前に試してみたいという方
- Arduinoに電源を入れる前にシミュレータで確認したいという方
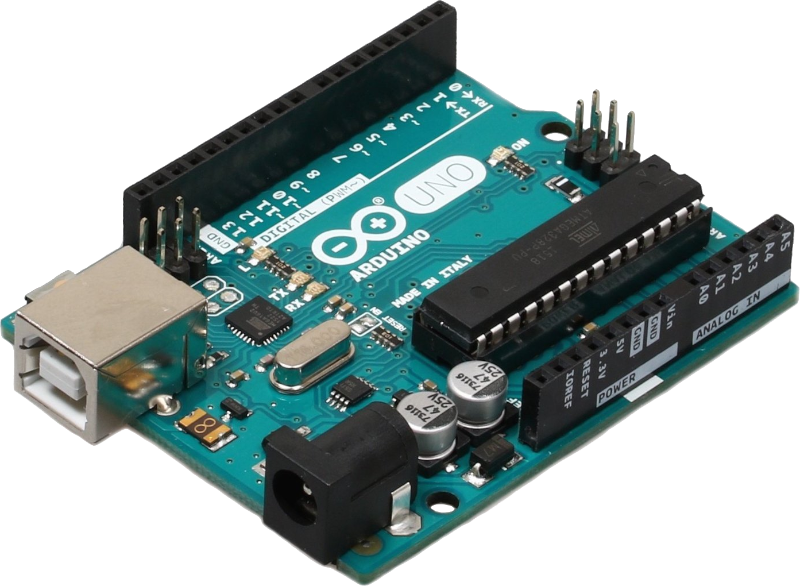
Arduinoについて
Arduino(アルデュイーノ)は電子工作向けに作られたマイコンボードです。
ボタンやセンサ、モータ等の様々な電子機器を制御する際に用いられます。
配線が簡単で、プログラムも簡単に作成できる環境が用意されているため、初心者の学習に最適です。

とはいえ、わたしが初めて電子工作を行ったときは、配線が間違えていてショートしたらどうしようとなかなか電源を入れられなかったことを覚えています。
そんなときに、実際と同じ回路、プログラムで動作するシミュレータは重宝されます。
シミュレータ上では間違えた配線をしてもショートして壊れることはありません。
間違えてもいいという安心感があるので、繰り返しチャレンジすることで上達スピードも上がります。
また、Arduinoを買うかどうか迷っているという方も、まずは無料のシミュレータでArduinoの使い方を試してみてはいかがでしょうか。
Arduinoシミュレータの使い方
Autodeskアカウントを作成(必須)
それでは実際の手順を解説していきます。
Tinkercadの回路シミュレータを使うにはAutodeskのアカウントが必要になります。
Autodeskアカウントは無料で作成できます。
まずはこちらのボタンからTinkercadにアクセスします。
次のページが表示されます。
画面右上の[サインアップ]ボタンを押して、Autodeskアカウントの作成を開始します。

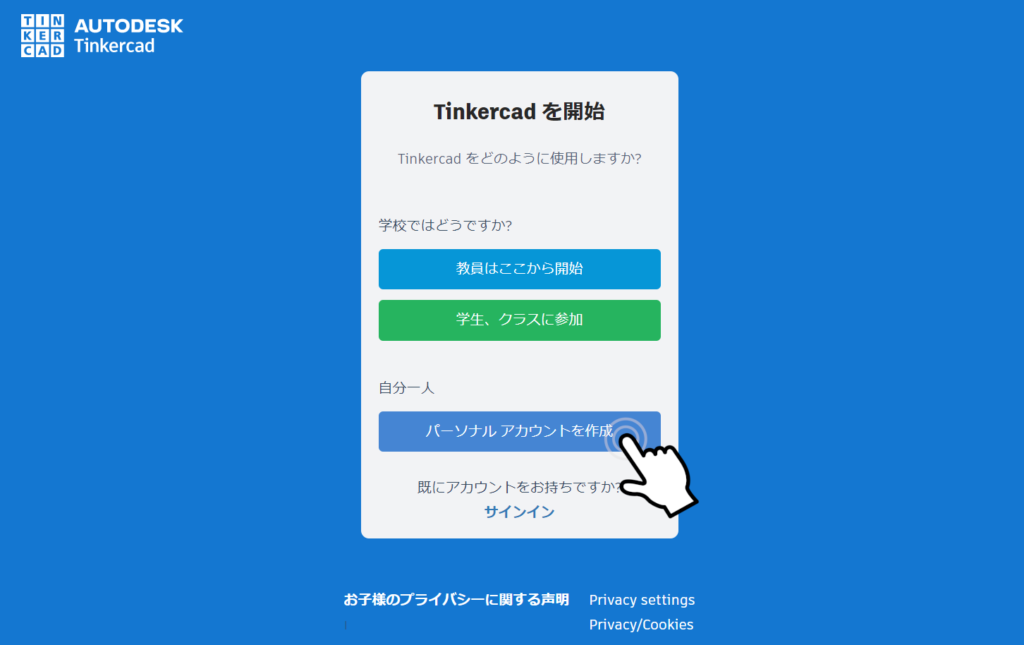
Autodeskアカウントの作成ページが表示されます。
今回は[パーソナルアカウントを作成]ボタンを押します。

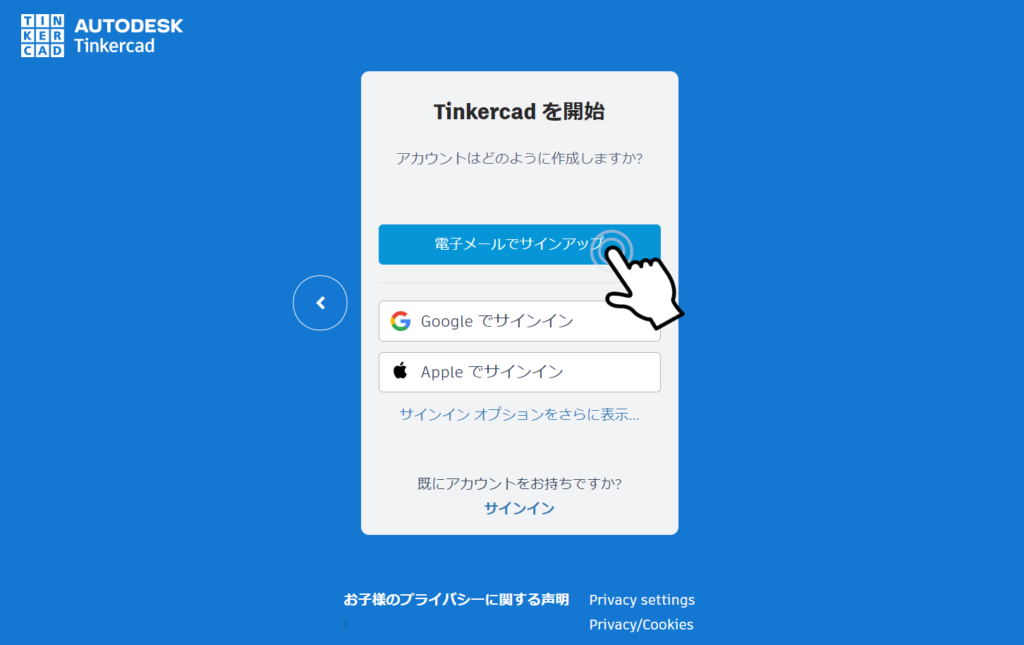
続いて[電子メールでサインアップ]ボタンを押します。
GoogleアカウントやAppleアカウントをお持ちの方は、それらのアカウントを使用してサインインすることもできます。

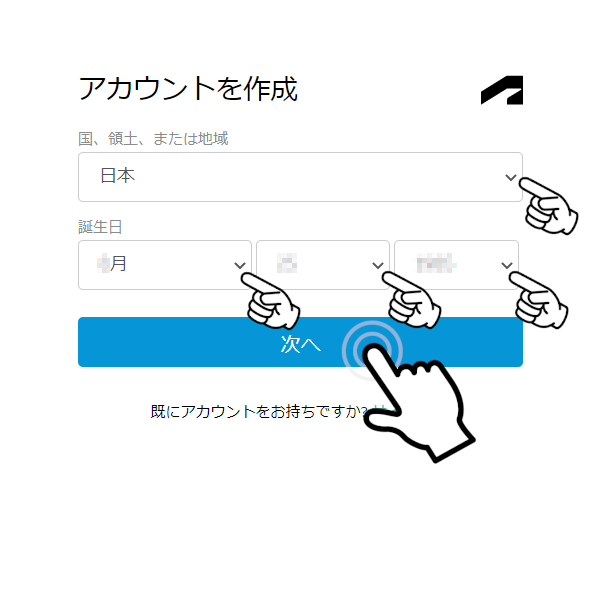
ユーザの情報を入力します。
使用地域、誕生日を入力し、[次へ]ボタンを押します。

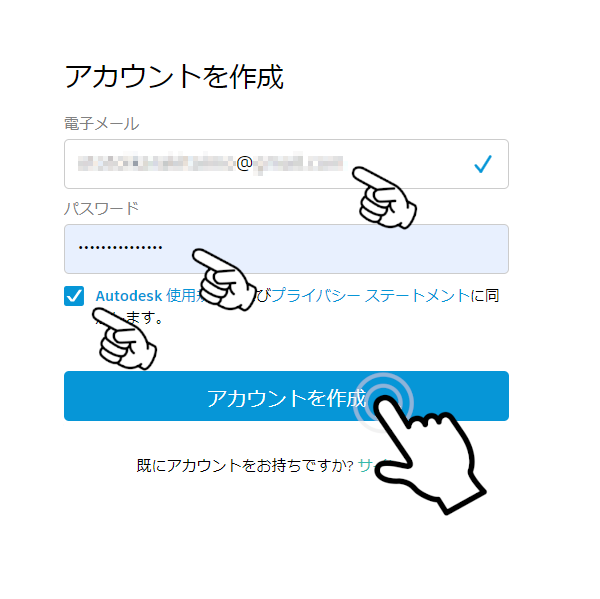
続いてご自身で受信可能なメールアドレスを入力します。
パスワードにはAutodeskアカウント用のパスワードを設定します。
Autodesk使用規約、プライバシーステートメントを確認し、問題なければチェックを入れます。
最後に[アカウントを作成]ボタンを押します。

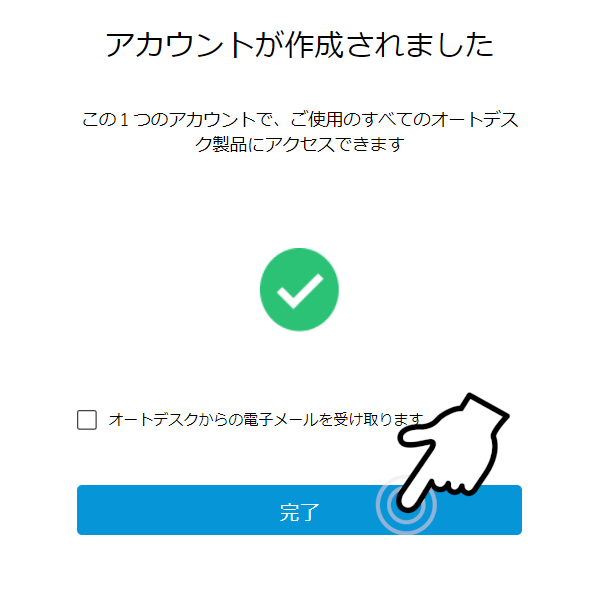
これでAutodeskアカウントは作成完了です。[完了]ボタンを押しましょう。
設定したご自身のメールアドレス宛にAutodeskから確認メールが送信されていますので、確認してください。

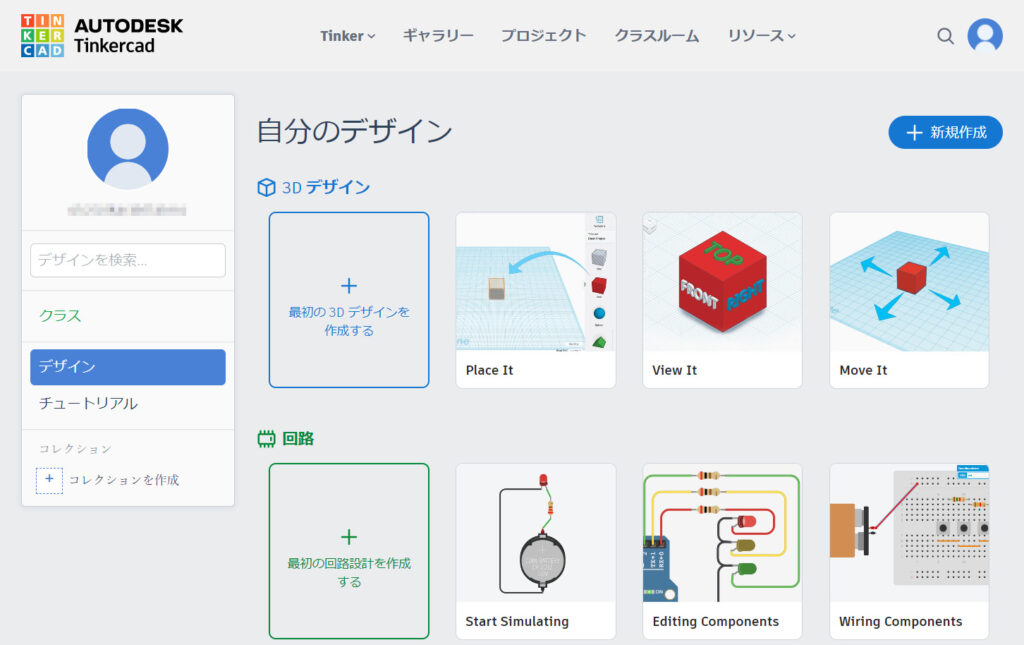
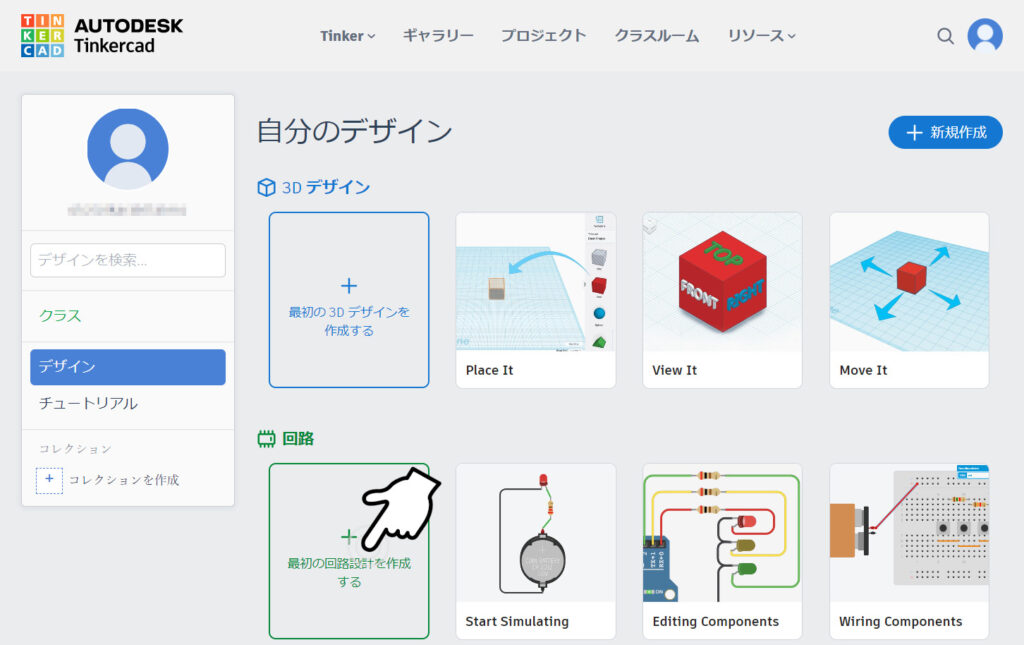
Tinkercadの作成したアカウントページが表示されます。
ここから実際にシミュレータを使ってみましょう。

とりあえず動かしてみる
Tinkercadにはあらかじめ回路やプログラムのサンプルが用意されています。
とりあえずサンプルを動かしてみてTinkercadの使い方になれてみましょう。
回路の項目の[最初の回路設計を作成する]を押しましょう。
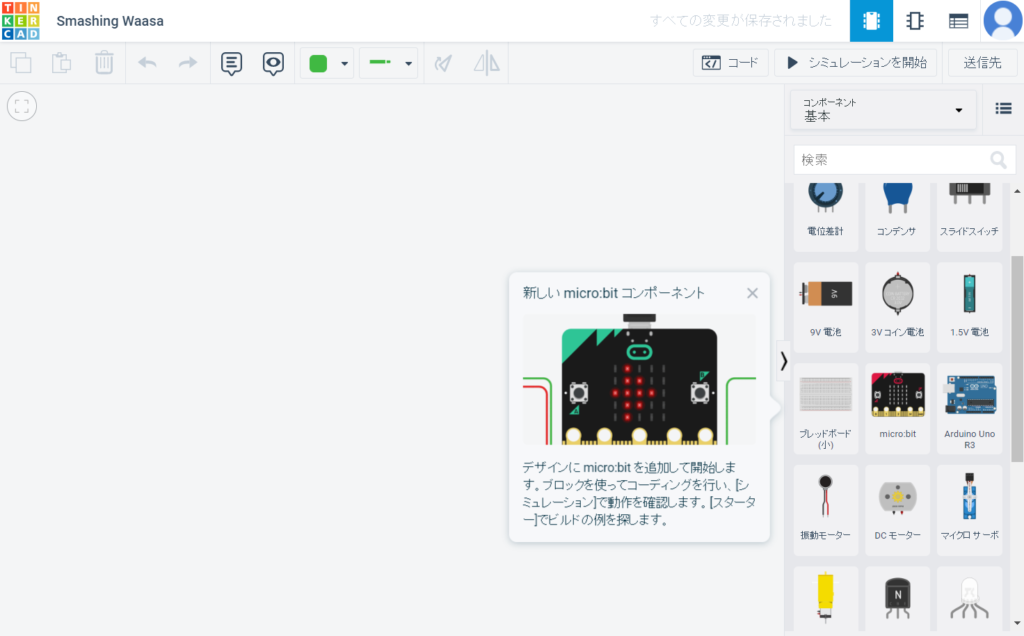
新規回路の編集画面が表示されます。
サンプル回路を配置してみましょう。
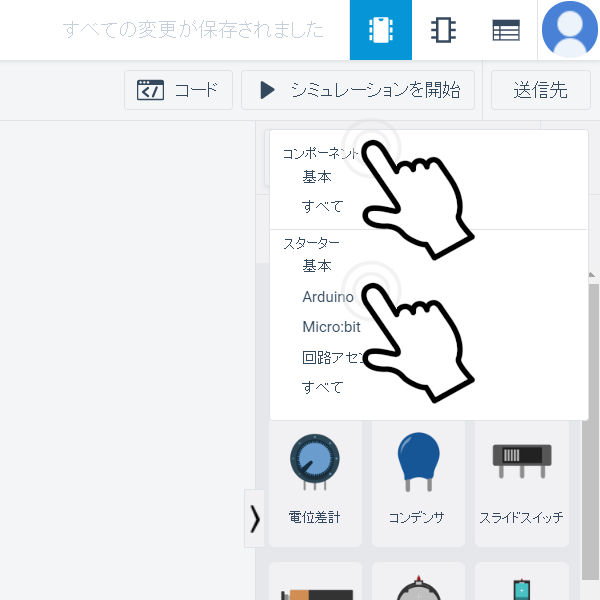
画面右上の[コンポーネント 基本]を押して、一覧の中から[Arduino]を選択します。
Arduinoのサンプルが表示されます。
今回はこの中から[点滅]のサンプル回路をドラッグアンドドロップで配置しましょう。
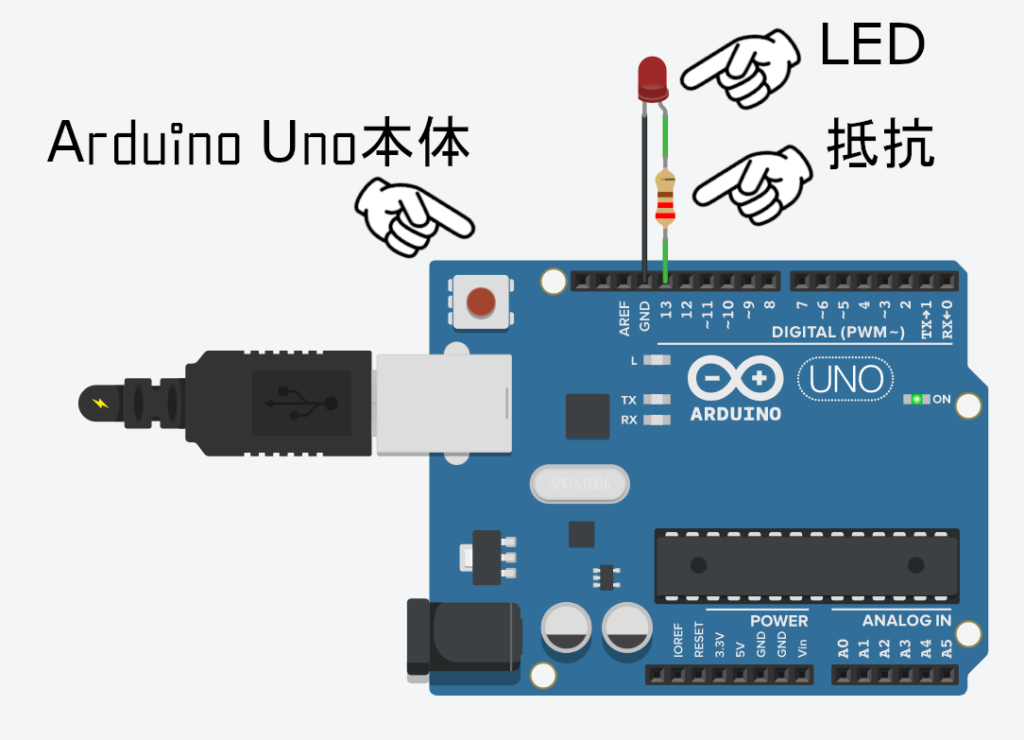
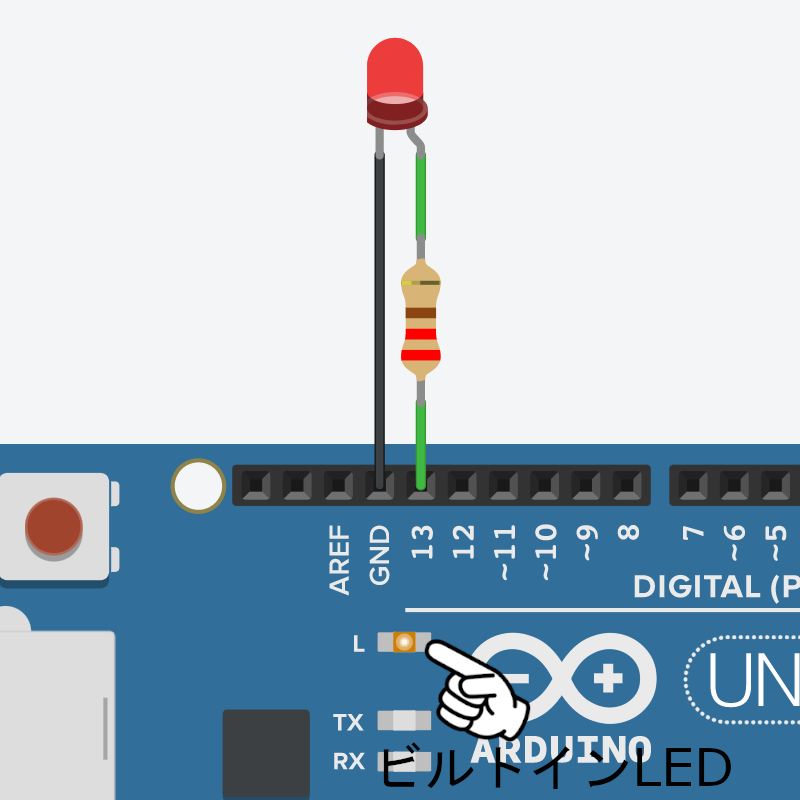
配置されたものは次の通りです。
Arduinoのピン13から、抵抗⇒LED⇒GNDの順に配線されています。
ひとまずこのまま実行してみます。
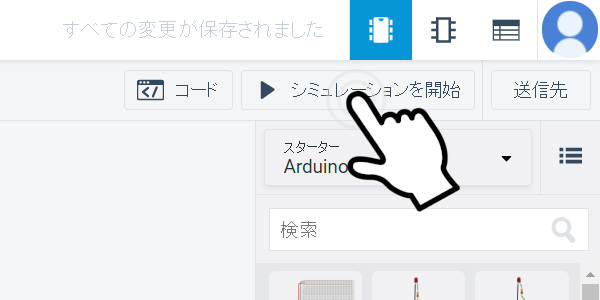
画面右上の[▶シミュレーションを開始]ボタンを押しましょう。
シミュレーションが開始され、LEDが一定間隔で点滅を繰り返します。
以上、サンプル回路の実行手順でした。
[シミュレーションを停止]ボタンを押すとシミュレーションが終了します。
続いてこの回路がどういったプログラムで動いているのか見てみましょう。
\無料で受けられる回路設計講座/
プログラムを変更してみる
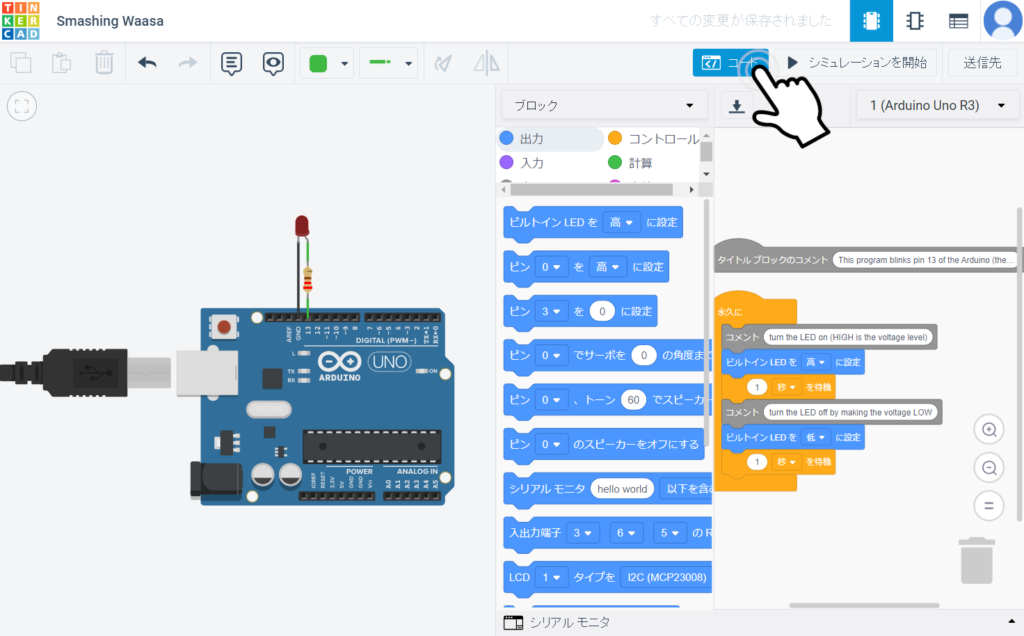
サンプル回路のプログラムを確認してみましょう。
画面上の[コード]ボタンを押すと、ブロック状のプログラムが表示されます。
Tinkercadでは、通常のC/C++をベースとしたArduinoのプログラミング言語の他に、ブロックを使ったプログラミングが可能です。

初心者はまずはブロックを使ってプログラミングした方がわかりやすいかと思います。
ブロックをテキストのプログラムに変換することも出来るので、徐々にテキストのプログラミングで書けるように慣れていくといいでしょう。
ブロックを使ったプログラミング
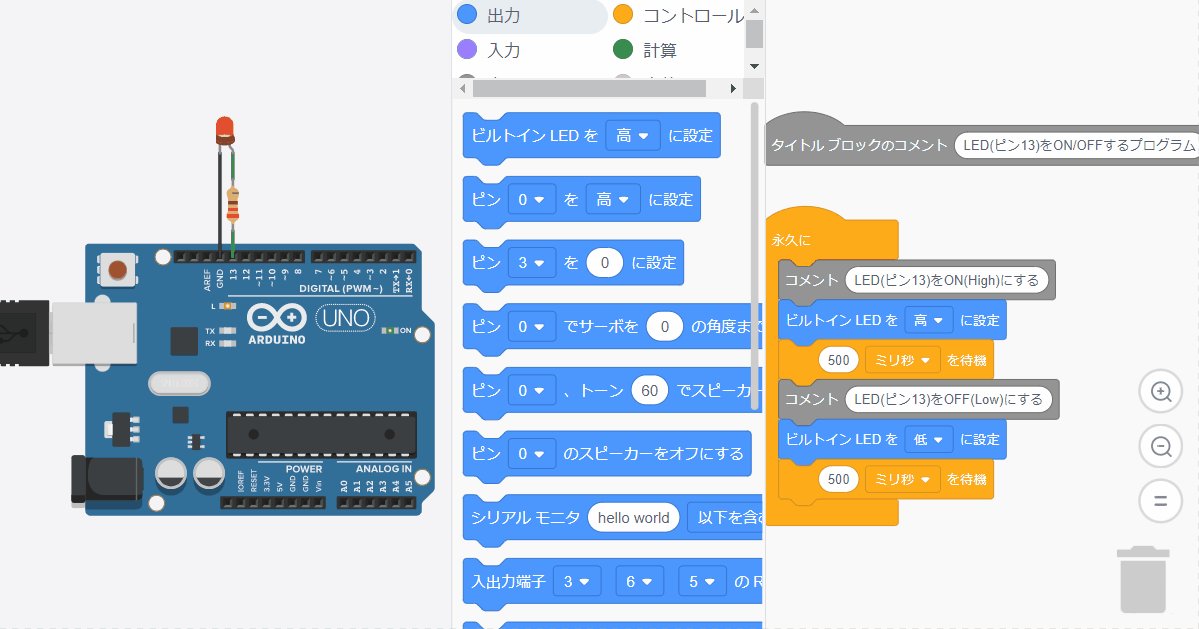
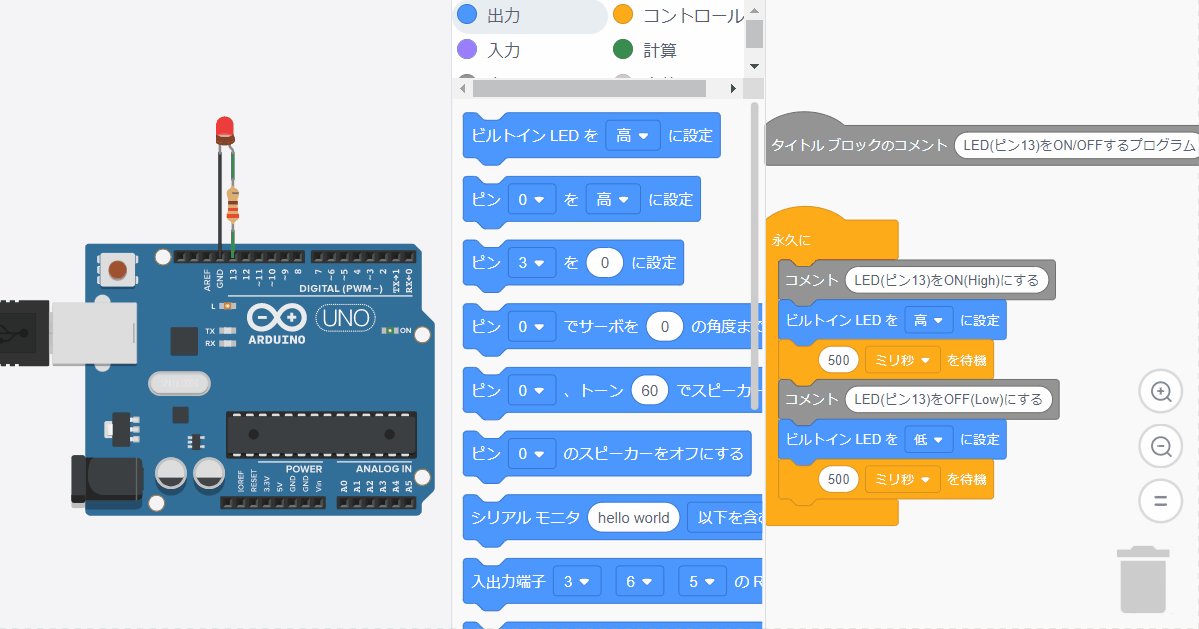
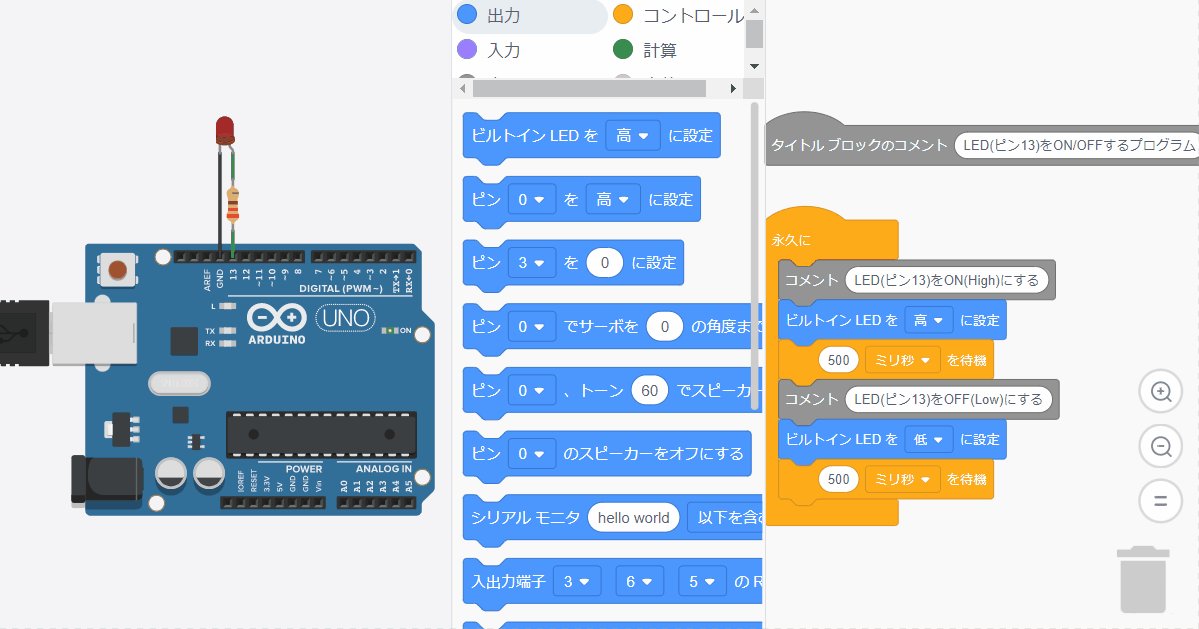
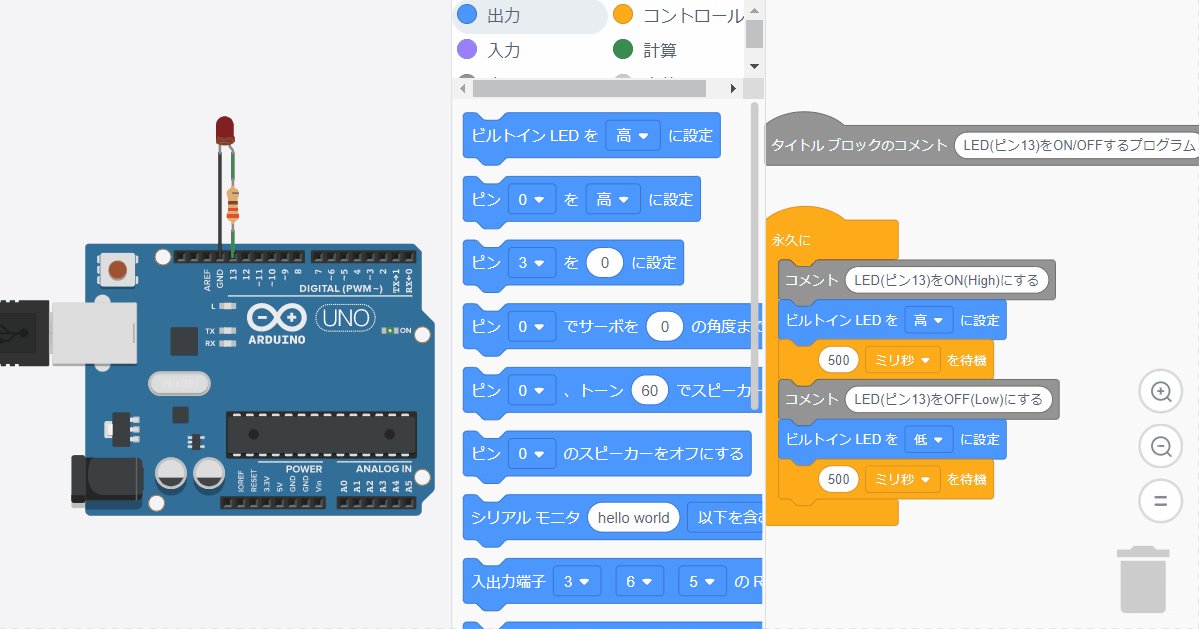
ブロックを使ったプログラミングについて解説します。
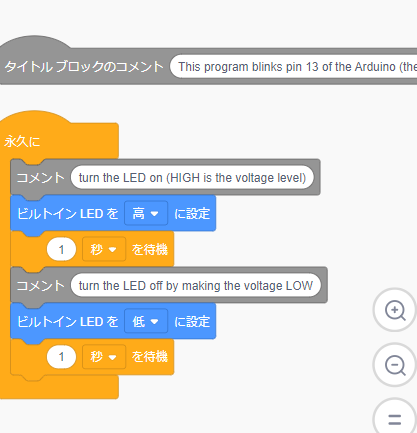
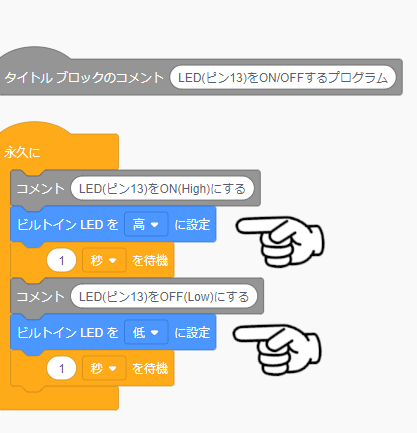
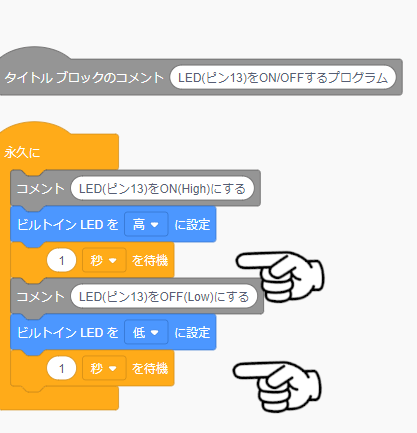
こちらはLEDを一定間隔でON/OFFするプログラムです。
プログラムは基本的に上から下へ順に実行されます。
灰色のコメントブロック
まずは灰色のブロックです。
灰色のブロックはコメントを意味します。
コメントはプログラムとは直接関係ありません。
自由にメモ等を記載してください。
初期値ではプログラムの解説が英語で記載されていますので、下の例ではそれっぽい日本語に変更してみました。
青色の出力ブロック
つづいて、青いブロックについて解説します。
青いブロックは出力に使用します。
今回は出力をON(高)に設定するとLEDが点灯し、
出力をOFF(低)に設定するとLEDが消灯します。
ちなみに、ビルトインLEDはArduino本体に実装されているLEDのことです。
ビルトインLEDはArduinoの基板上でピン13に配線されています。
そのため、ビルトインLEDの出力をON(高)にするということは、ピン13の出力をON(高)にするということなので、
ピン13に配線されているLEDも同時に点灯します。
試しに次の手順で[ビルトインLED]ではなく[ピン13]の出力に変更してみましょう。
- [ビルトインLED]の青いブロックを右クリック⇒[ブロックを消す]で消去する。
- 出力の青いブロックの中から[ピン0を高に設定]のブロックをドラッグアンドドロップで配置する。
- 配置したブロックのピンを13に変更する。
- 配置したブロックの出力を高、低にそれぞれ設定する。
画面右上の[▶シミュレーションを開始]ボタンを押してみましょう。
変更前と全く同じ動作をすることがわかります。
ピン13はビルトインLEDに配線されている特別なピンであるということを覚えておきましょう。
オレンジ色のコントロールブロック
つづいて、オレンジのブロックについて解説します。
オレンジのブロックは様々な制御を行います。
次に示している[1秒を待機]のブロックは文字通り、プログラムの処理を1秒間待ちます。
プログラムは基本的に上から下へ順に実行されるので、直前のLEDを点灯を行った後、1秒間待ち、次の処理を行います。
試しにLEDを点灯した直後の[1秒を待機]を[3秒を待機]に変更してみましょう。
シミュレーションを開始すると、LEDの点灯時間が長くなったことがわかります。
続いて待機時間を二つとも[500ミリ秒]に変更して、同様にシミュレーションを開始してみましょう。
LED点灯後の待機時間が500ミリ秒(0.5秒)になったことがわかります。
\無料で受けられる回路設計講座/
続いて、[永久に]とと書かれたオレンジ色のブロックについて解説します。
プログラムは基本的に上から下へ順に実行される。とお伝えしましたが、
Arduinoのプログラムには『開始時に一度だけ実行される』ものと『永久に実行され続ける』ものがあります。
プログラムを永久に実行させ続ける方法が、この[永久に]ブロックとなります。
[永久に]ブロックの中に入っているブロックは、ぐるぐるとループして実行され続けます。
試しに[永久に]ブロックを[開始時]のブロックに変更してみましょう。
シミュレーションを開始すると、LEDが一度だけ点灯することがわかります。
テキストのプログラミングに変換してみる
Tinkercadはブロックのプログラムを通常のテキストプログラムへ簡単に変換することができます。
今回作成したブロックプログラムをテキストのプログラムに変換してみましょう。
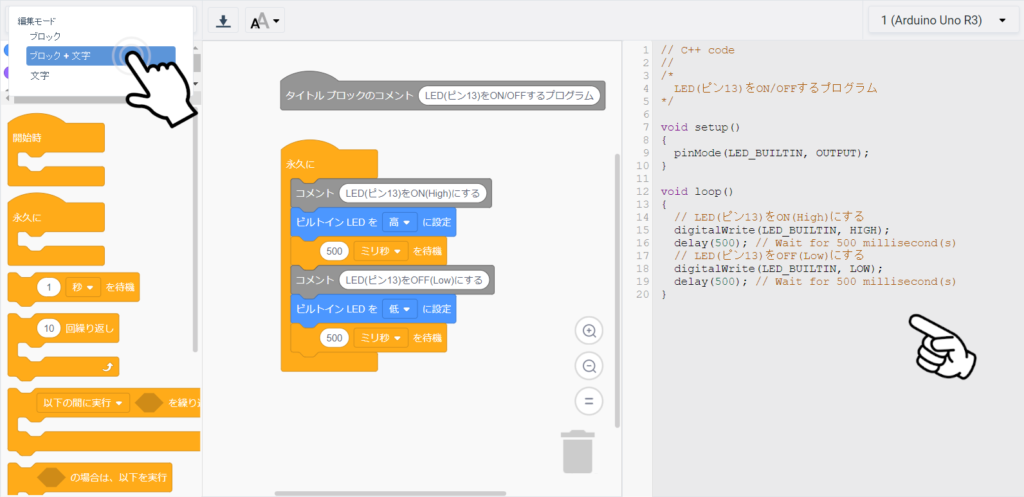
プログラムの編集画面の左上にある[編集モード]を[ブロック]から[ブロック + 文字]に変更します。
ブロックプログラムの右側にテキストのプログラムが表示されます。
ブロックのプログラムを変更すると、同時にテキストのプログラムも自動修正されますので、確認してみてください。
このように並べて見ると、テキストのプログラムをどのように記述されるのかがわかりやすいかと思います。
Arduinoではテキストプログラムの方が制御の幅が広がります。
徐々にテキストのプログラムを書けるように慣れていきましょう。
作成した回路、プログラムに名前をつける
Tinkercadで作成した回路やプログラムは自動保存されます。
今回作成したデザイン(回路やプログラム)に名前を付けておきましょう。
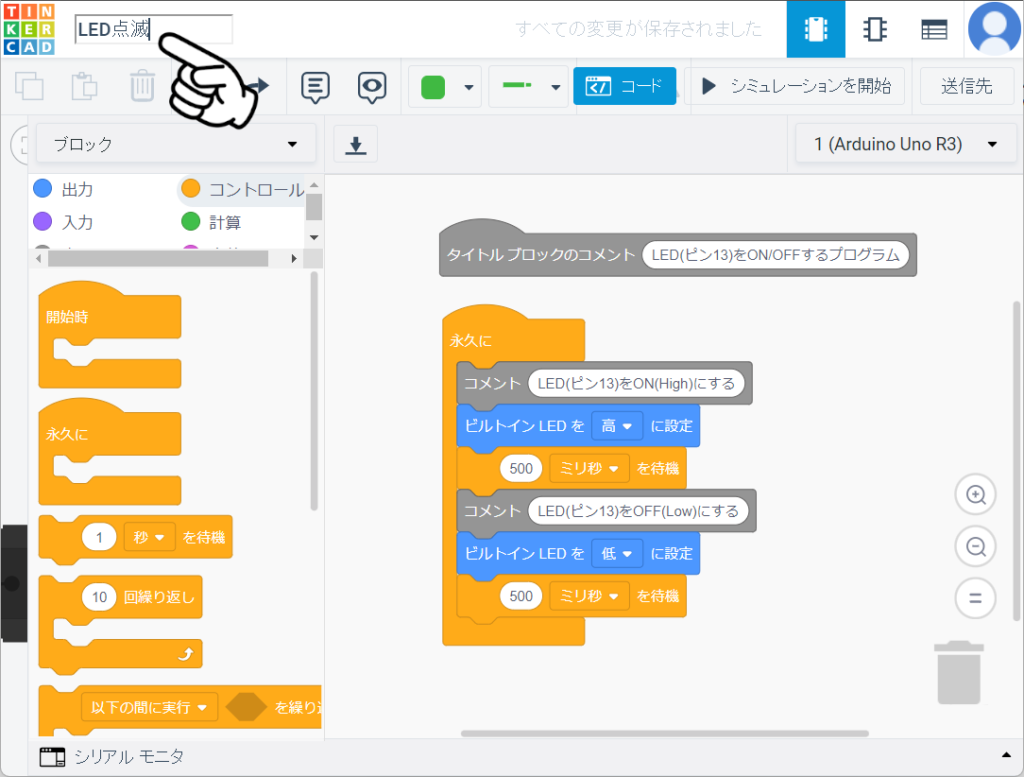
画面左上に表示されているものが自動でつけられたデザイン名ですので、変更しておきます。
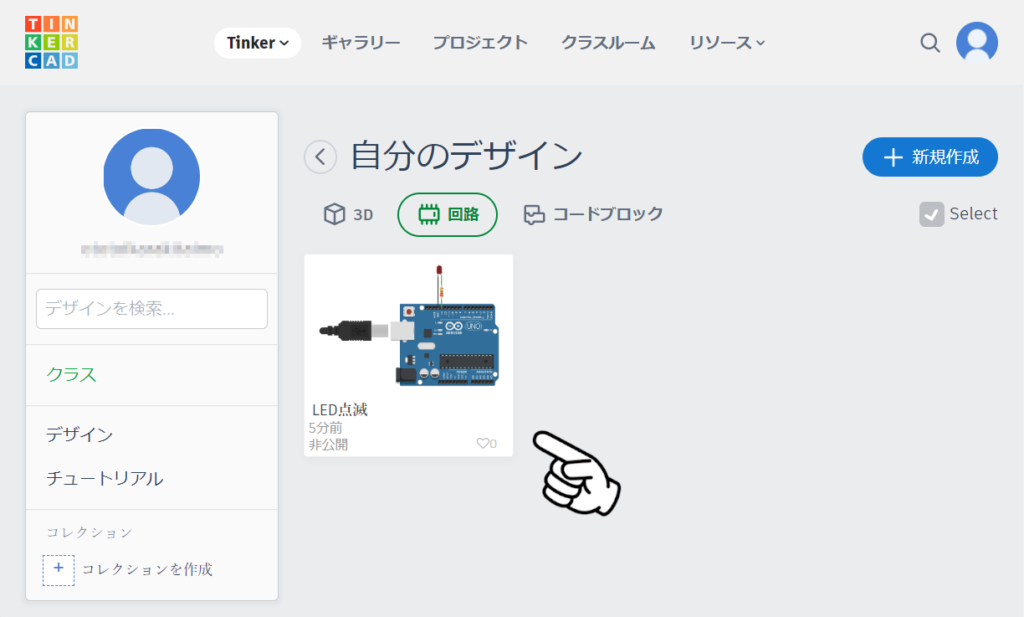
今回は『LED点滅』にしてみました。
次回改めて編集する際は、回路のデザインに今回作成したデザインが表示されていますので、クリックすることで編集を再開できます。
実機で試してみる
Arduino実機で試す場合はプログラムを書き込む開発環境が必要になります。
こちらの記事でインストール方法と簡単な使い方を解説しています。


















コメント