今回は、Webブラウザ上でインストール不要で動作し、無償で使用できる回路シミュレータ『Circuit Simulator Applet』を使って、LED(発光ダイオード)を点灯させるだけの単純な回路を作成する手順を解説します。
ひととおりご自身でCircuit Simulator Appletを操作していただくことで、このシミュレータの手軽さを実感していただけると思います。
↓ボタンを押すとCircuit Simulator Appletが開きます。
Circuit Simulator Appletの概要については以下の記事を参考にしてください。

\無料で受けられる回路設計講座/
電源を追加
はじめに、直流(DC)電源を追加します。
実際の回路でいうと、乾電池や安定化電源を指します。
ここでは+端子を設置します。

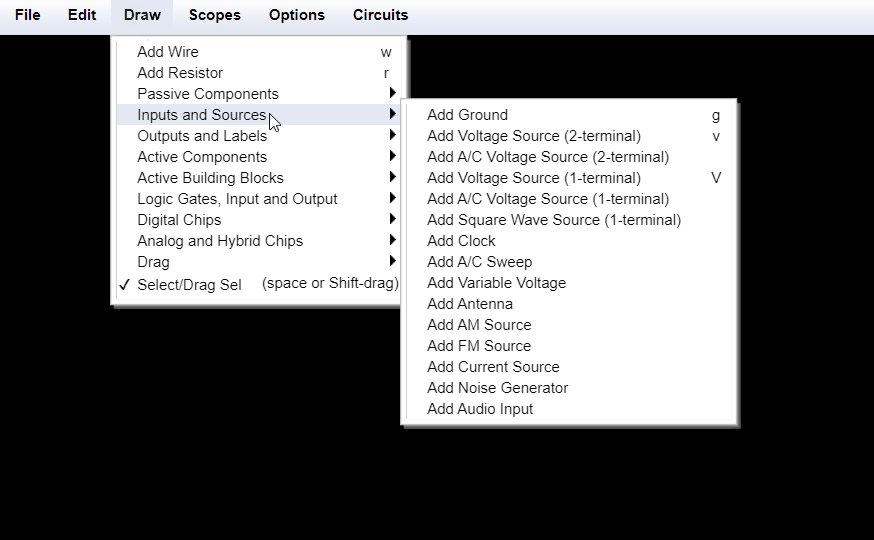
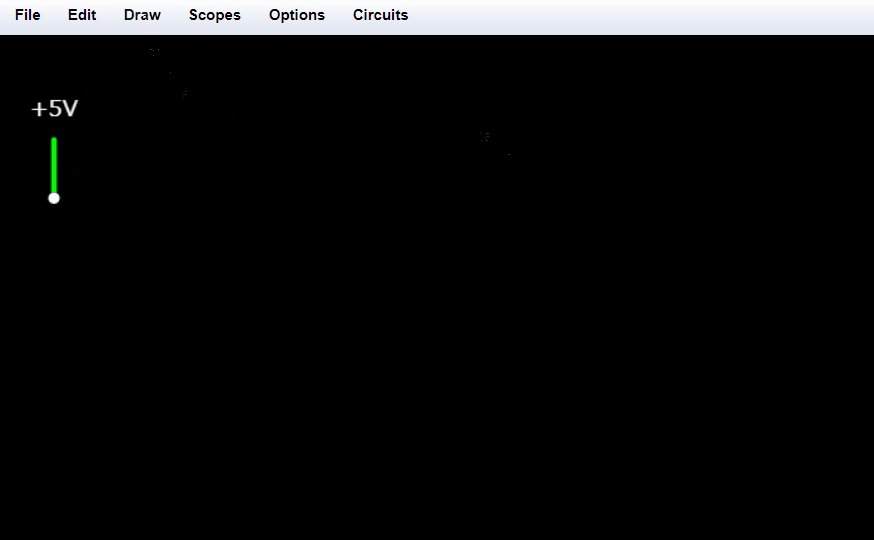
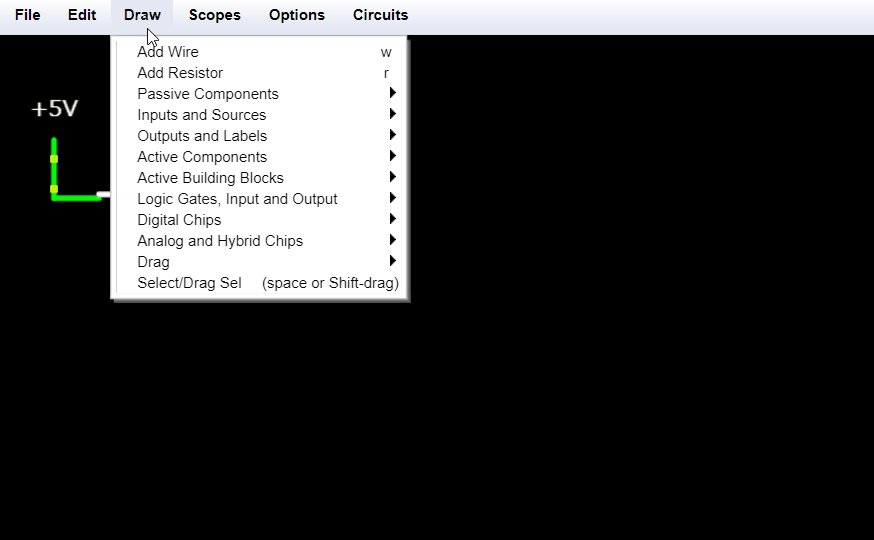
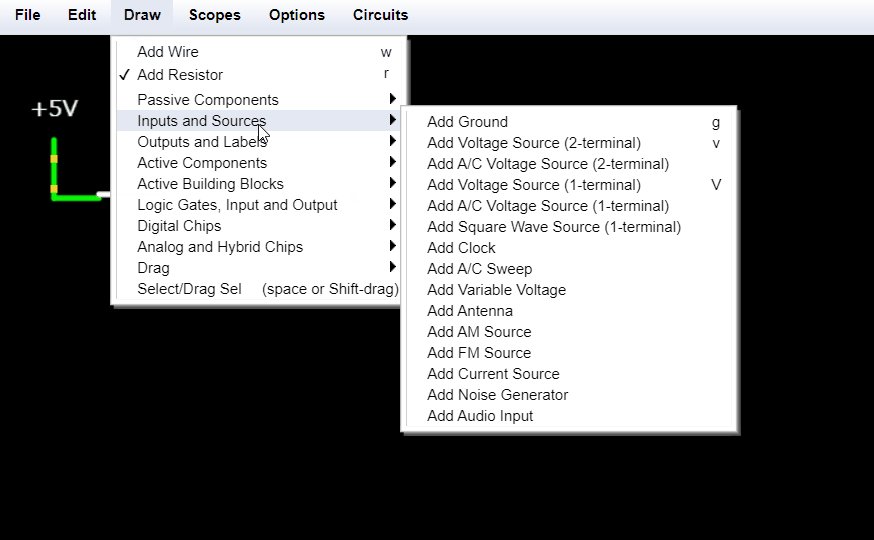
メニューから
Draw > Inputs and Sources > Add Voltage Source(1-terminal)
を選択し、ドラッグ&ドロップで配置します。

ちなみに、いちいちメニューから選択するのが面倒な場合は、ショートカットキーが用意されているので、覚えておくと便利です。
電源(1端子)のショートカットキーは V (大文字) です。
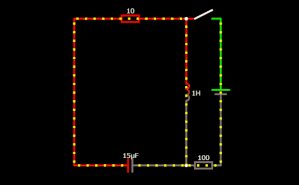
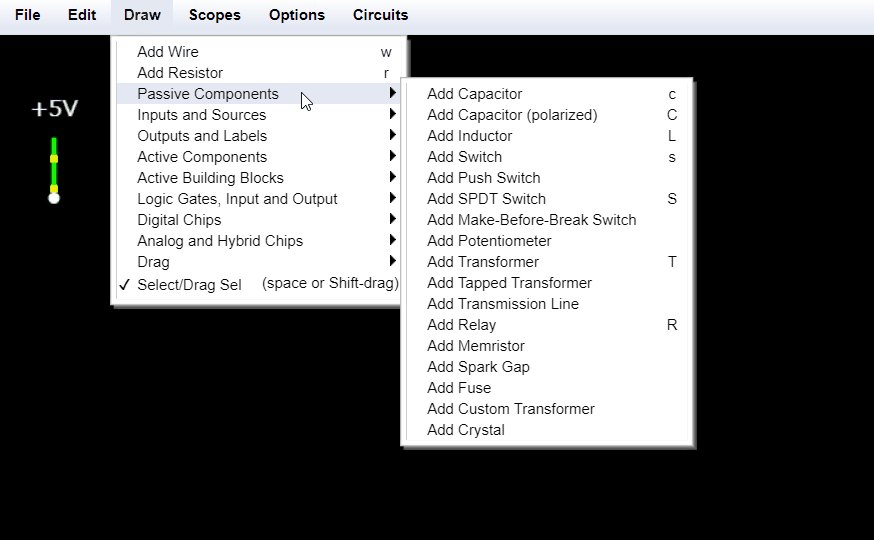
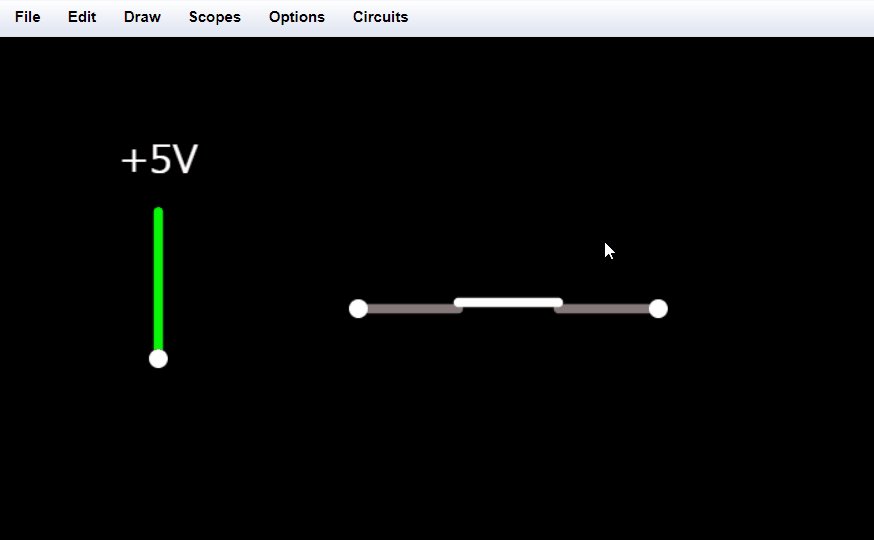
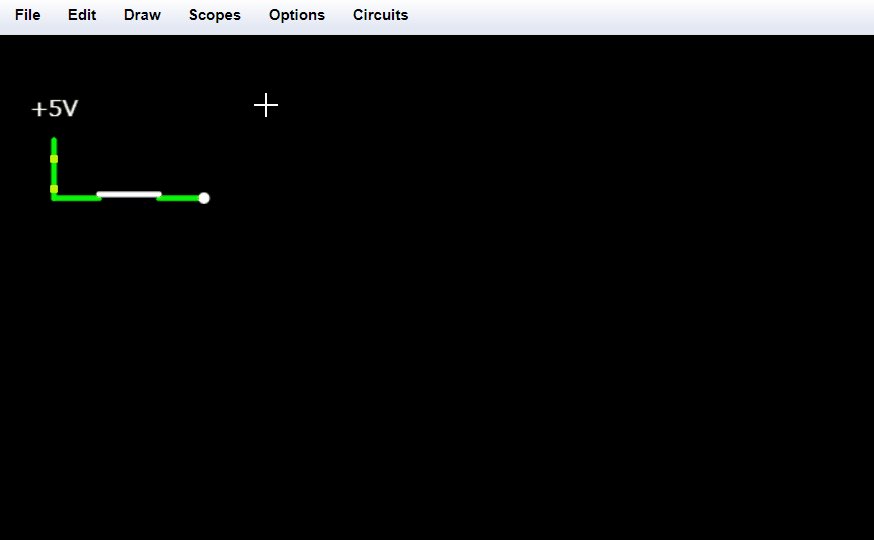
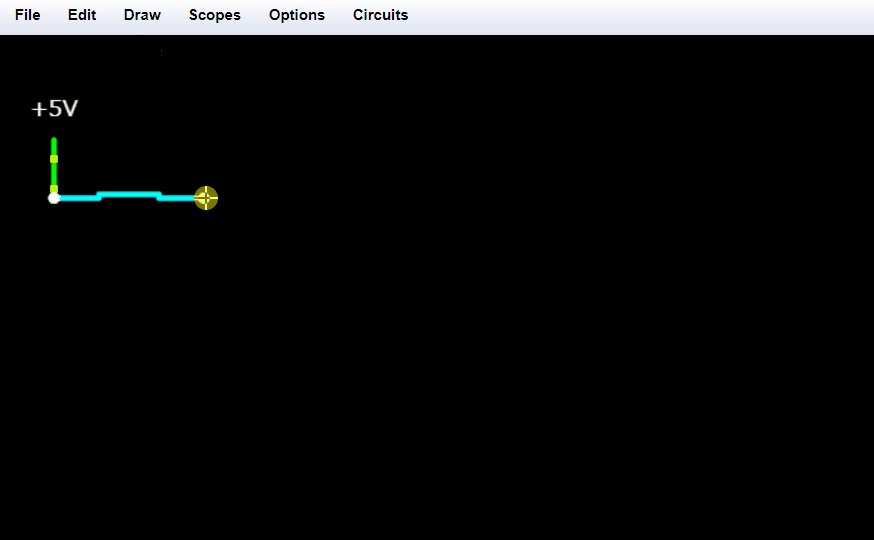
スイッチを追加
つづいて、スイッチを追加します。
ここでは、電源をON/OFFする用途で使用します。
メニューから
Draw > Passive Components > Add Switch
を選択し、ドラッグ&ドロップで配置します。
(ショートカットキーは s (小文字))

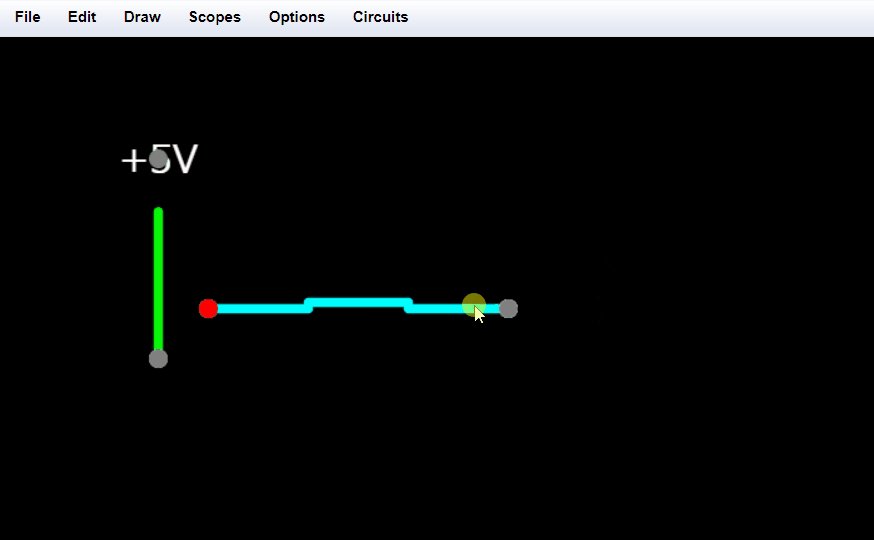
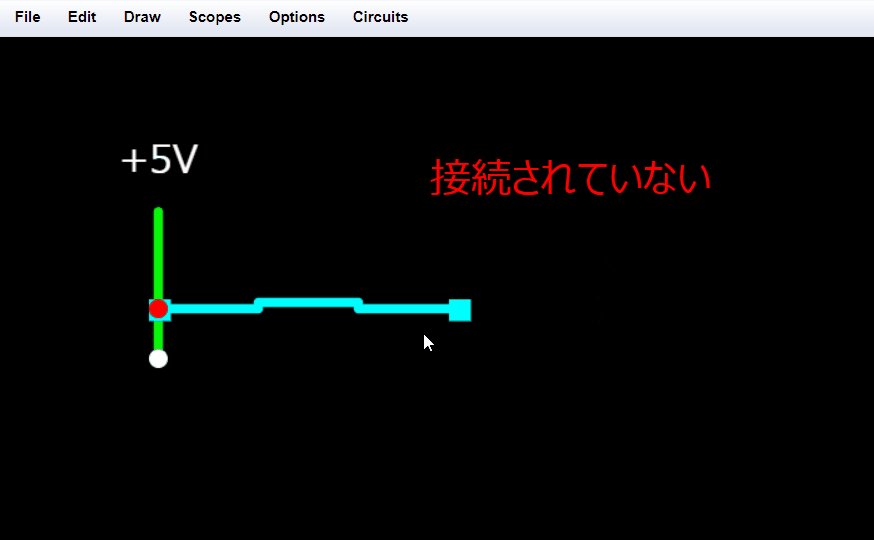
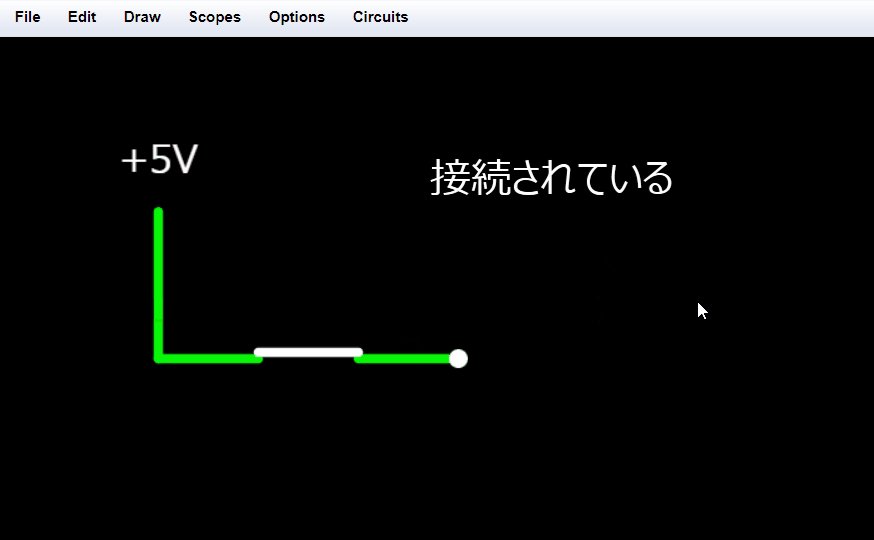
各部品は白い丸〇同士でしか接続できません。
接続した箇所が赤い丸●になっている場合は、再度配置して白い丸同士を接続しましょう。
うまく接続できていない箇所の数は画面右下に『bad connections』として表示されます。

再配置の方法はこちらを参照してください。
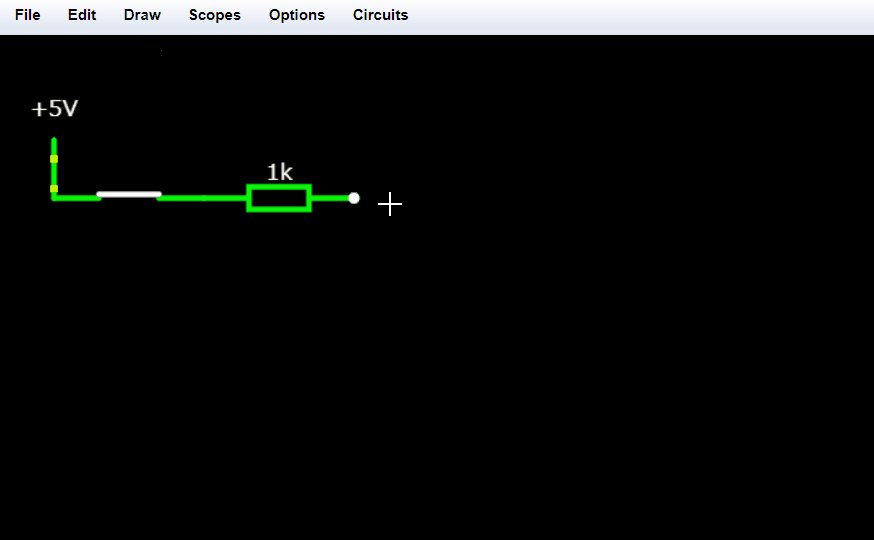
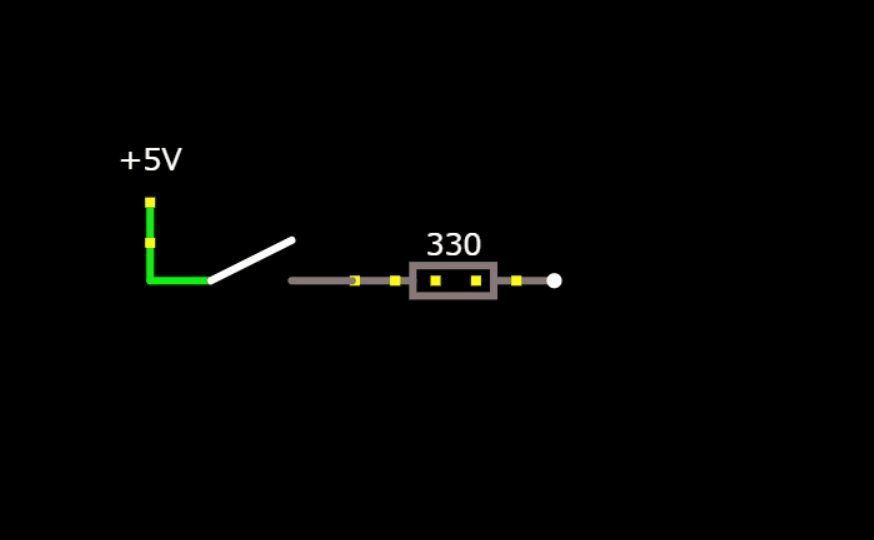
抵抗器を追加
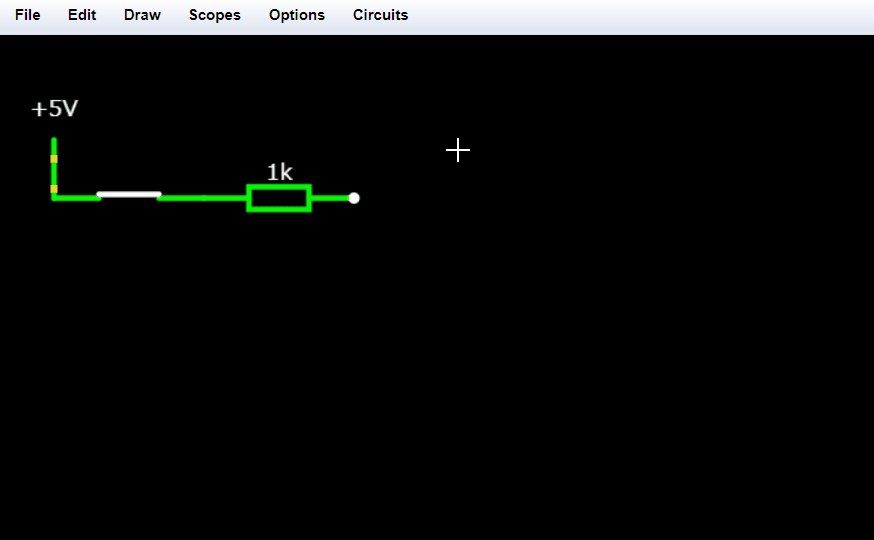
つづいて、抵抗器を追加します。
このあと追加するLEDに流す電流を調整する用途で使用します。

メニューから
Draw > Add Resistor
を選択し、ドラッグ&ドロップで配置します。
(ショートカットキーは r (小文字))

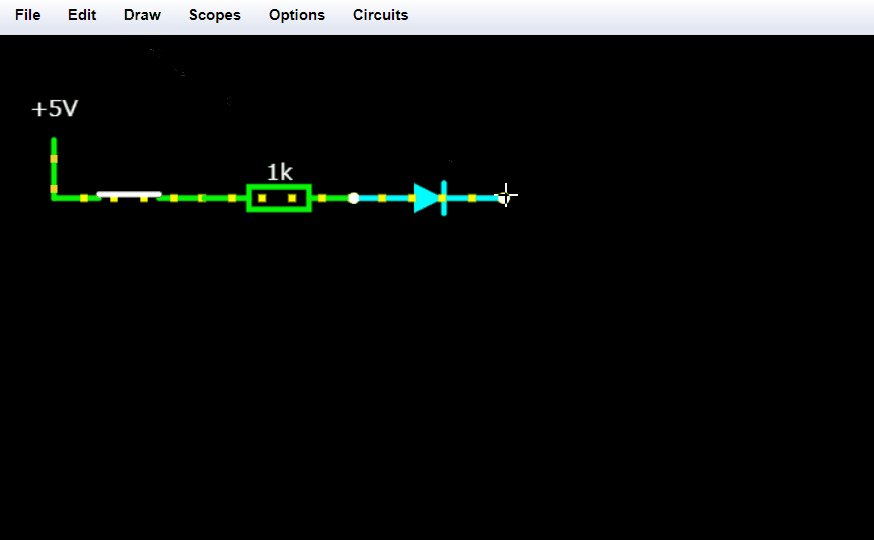
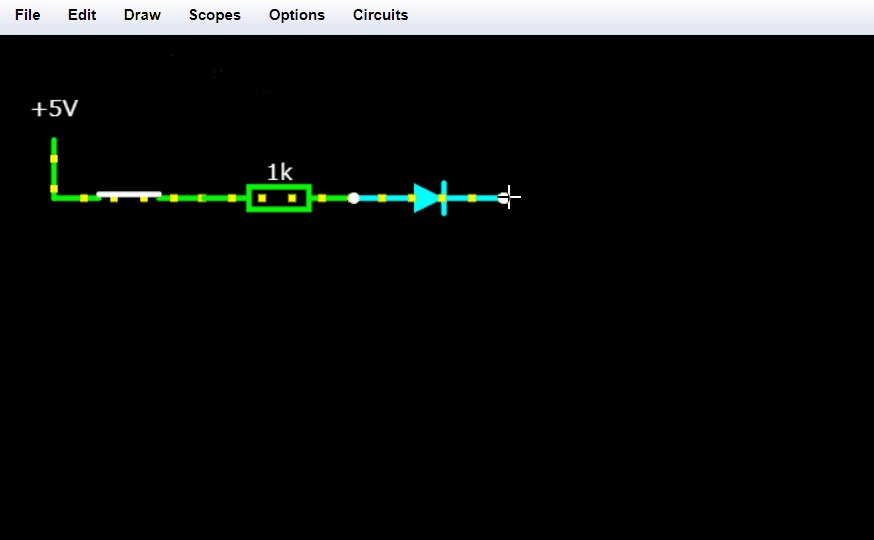
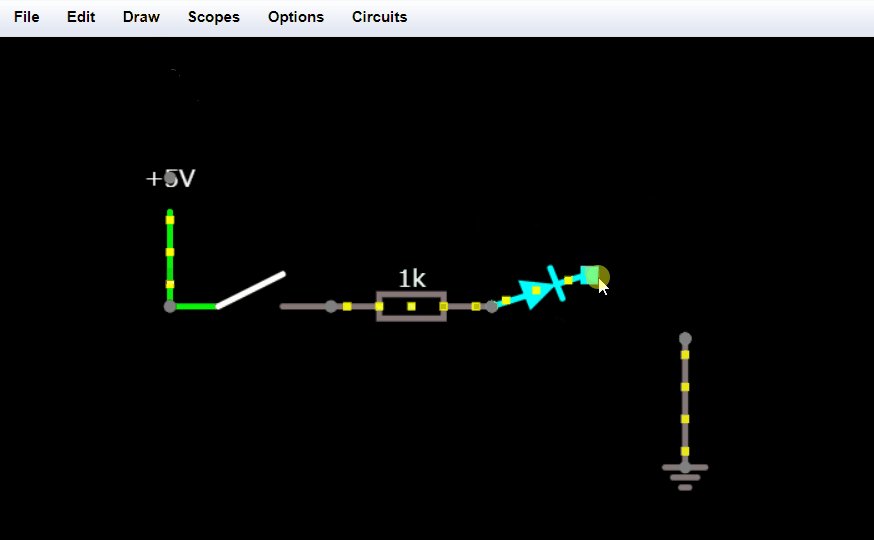
LEDを追加
つづいて、LEDを追加します。
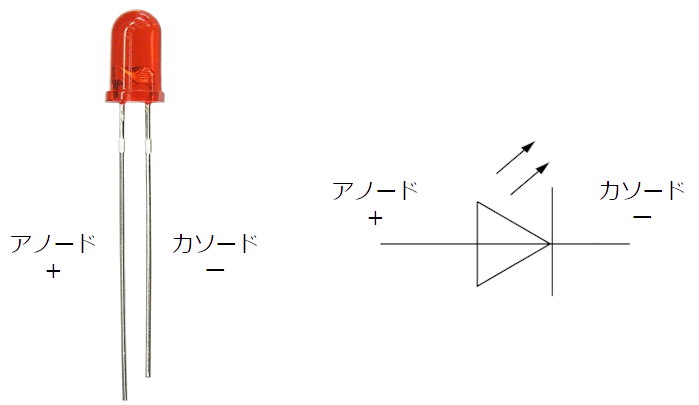
LEDは電流の流れる向き(極性)が決まっています。
実際の回路で配線するときは足の長い方(アノード端子)に+側の電源をつなぎます。

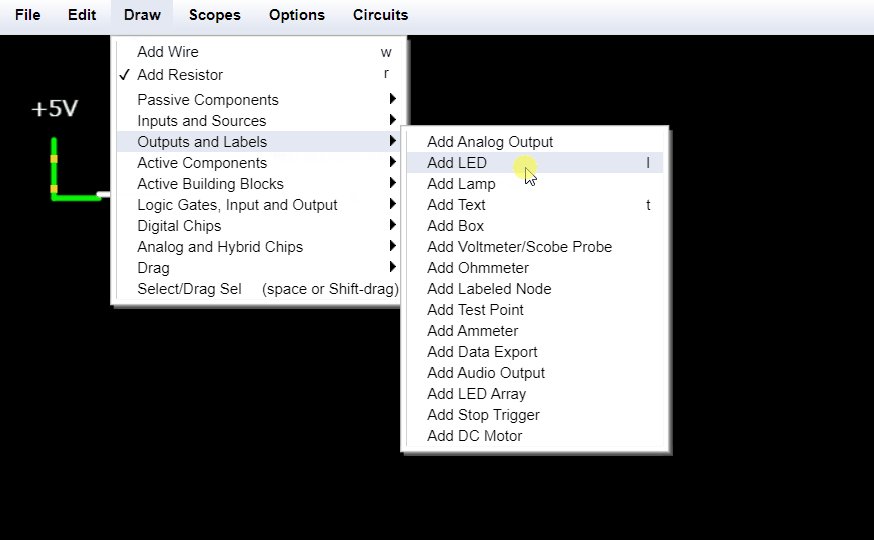
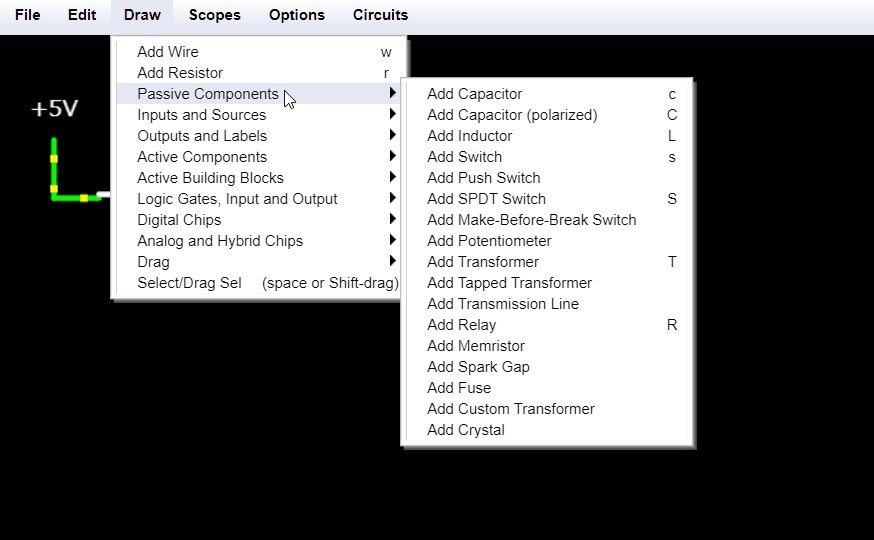
メニューから
Draw > Outputs and Labels> Add LED
を選択し、ドラッグ&ドロップで配置します。
(ショートカットキーは l (小文字))

向き(極性)に注意して配置しましょう。
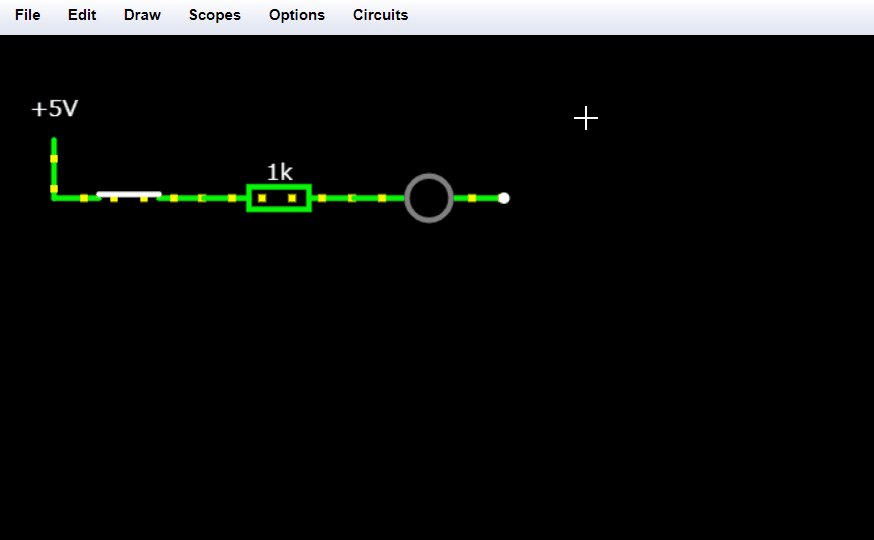
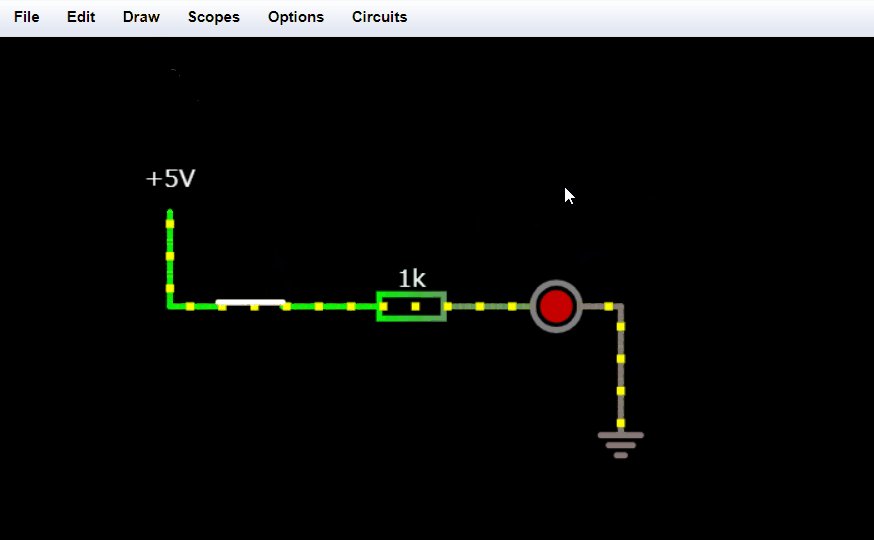
グランド(GND)を追加
最後に、グランドを追加します。
乾電池や安定化電源でいうとー端子を指します。

メニューから
Draw > Inputs and Sources > Add Ground
を選択し、ドラッグ&ドロップで配置します。
(ショートカットキーは g (小文字))

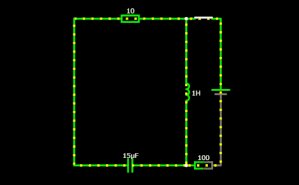
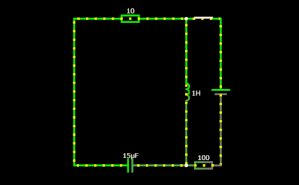
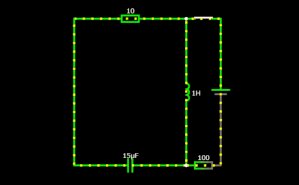
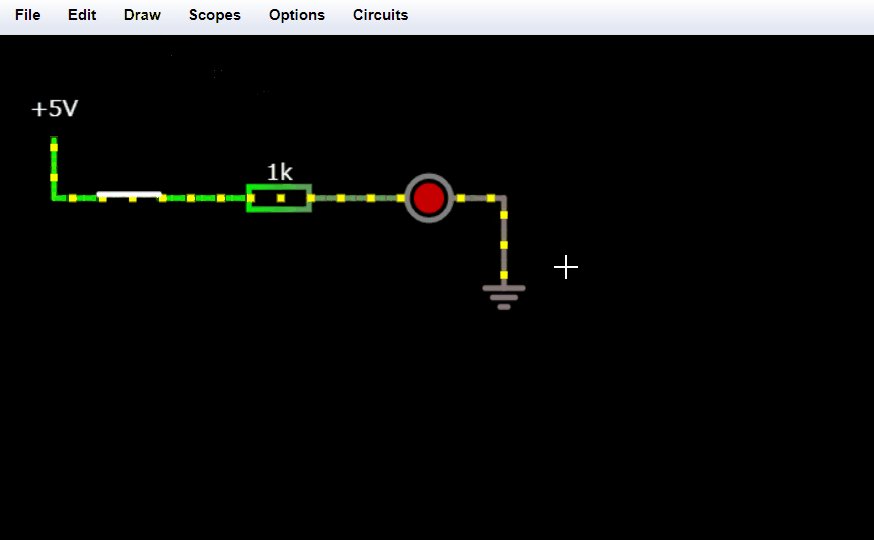
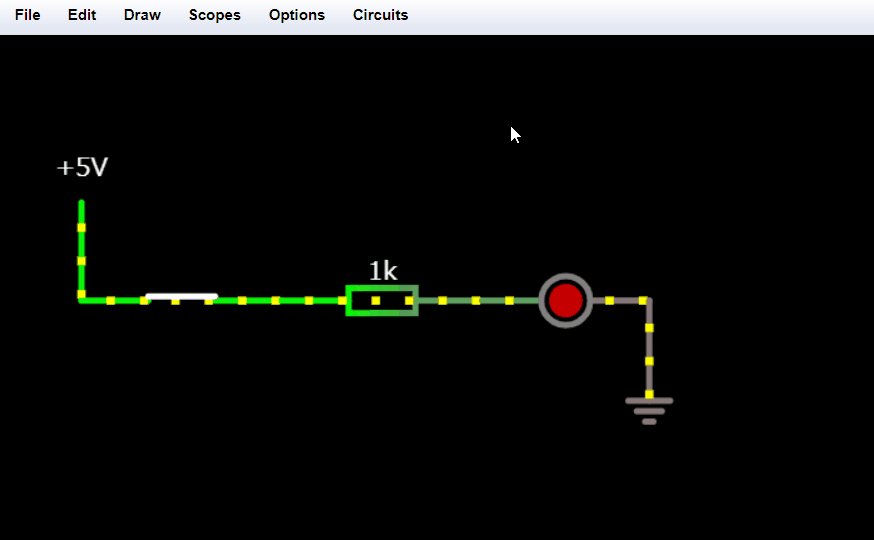
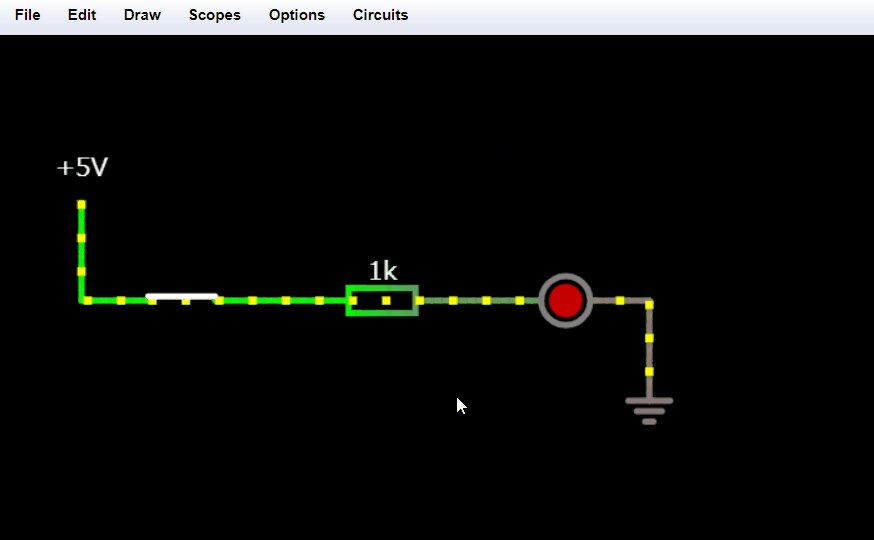
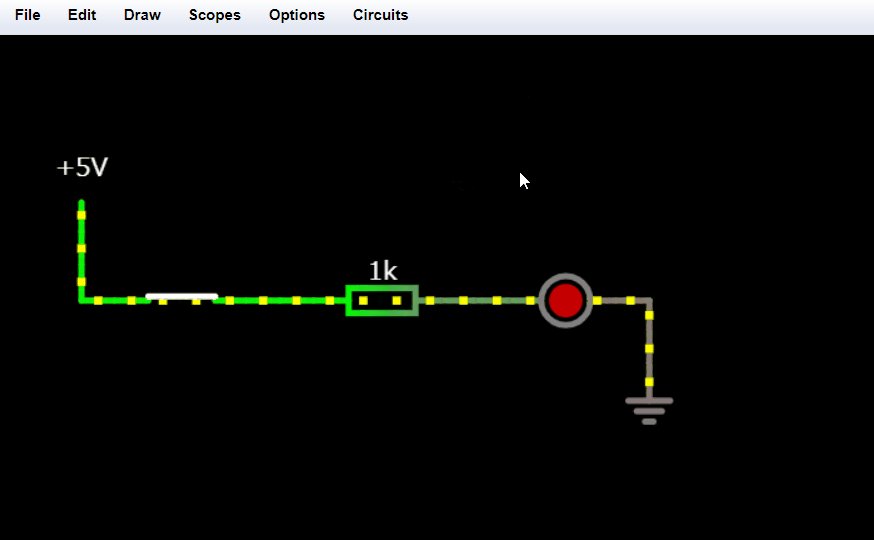
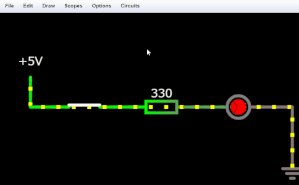
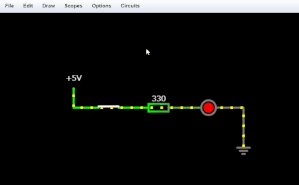
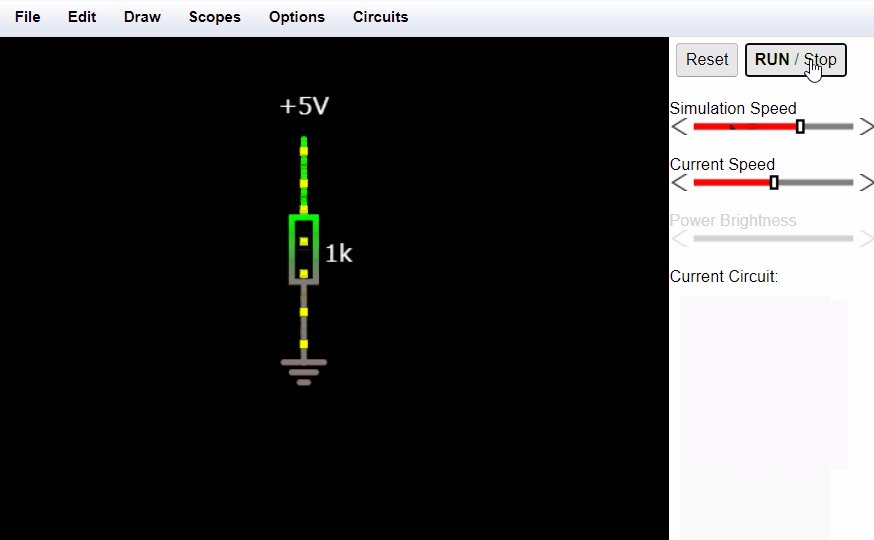
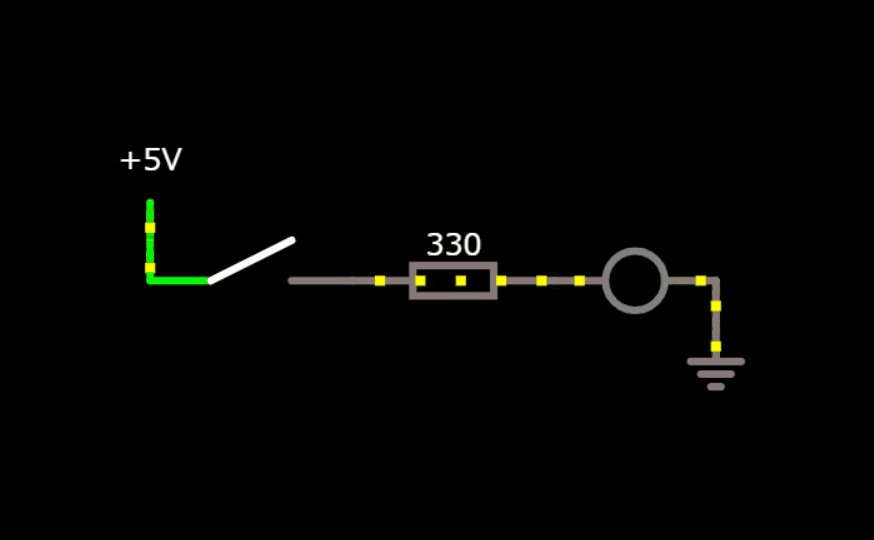
グランドをつなぐと、電流(黄色いドット)が流れ、LEDが点灯します。
うまく動作しない場合は、配線が間違っている可能性があります。
再配置の方法はこちらを参照してください。
\無料で受けられる回路設計講座/
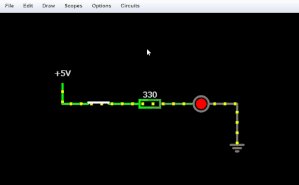
LEDの明るさを変えてみる
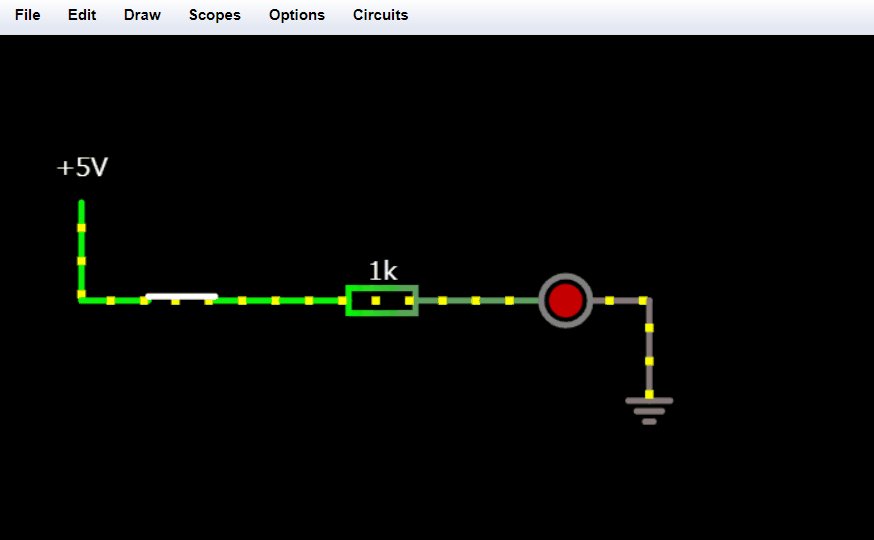
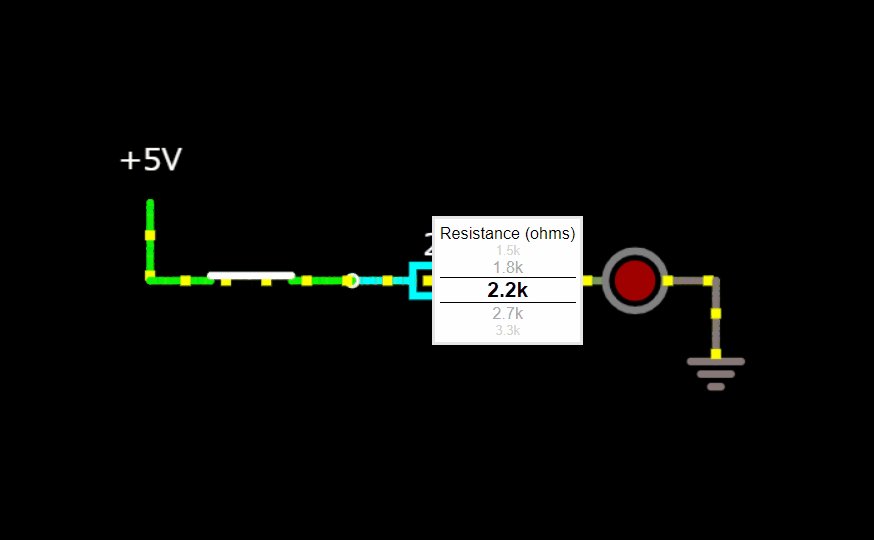
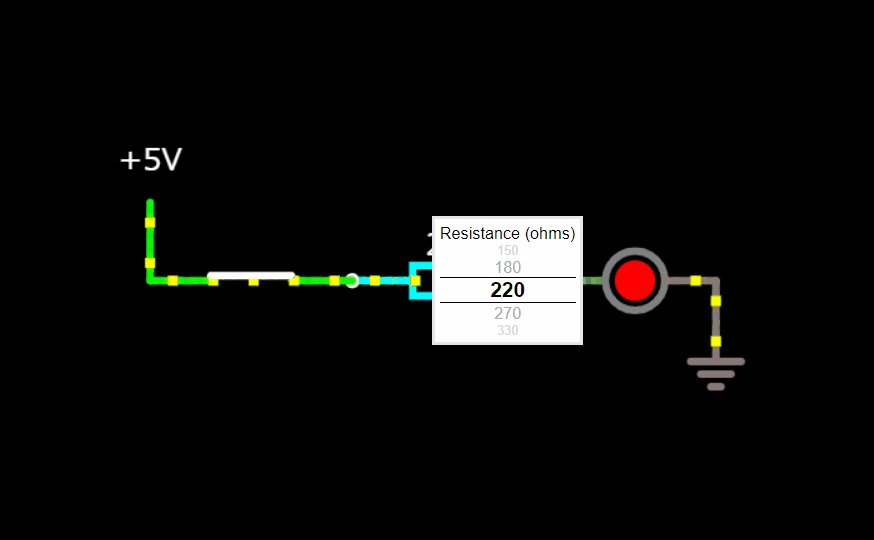
抵抗器の抵抗値を変えることで、LEDへ流れる電流の量が変わり、LEDの明るさを調節することができます。
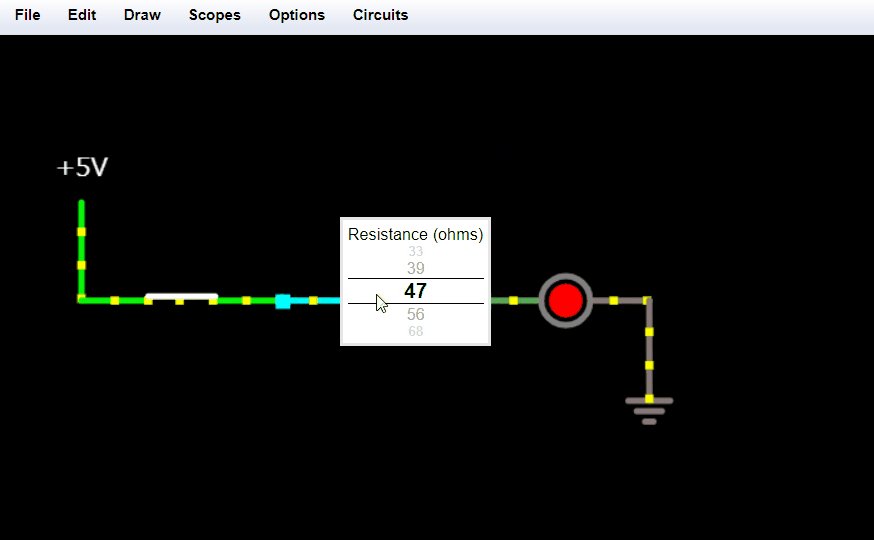
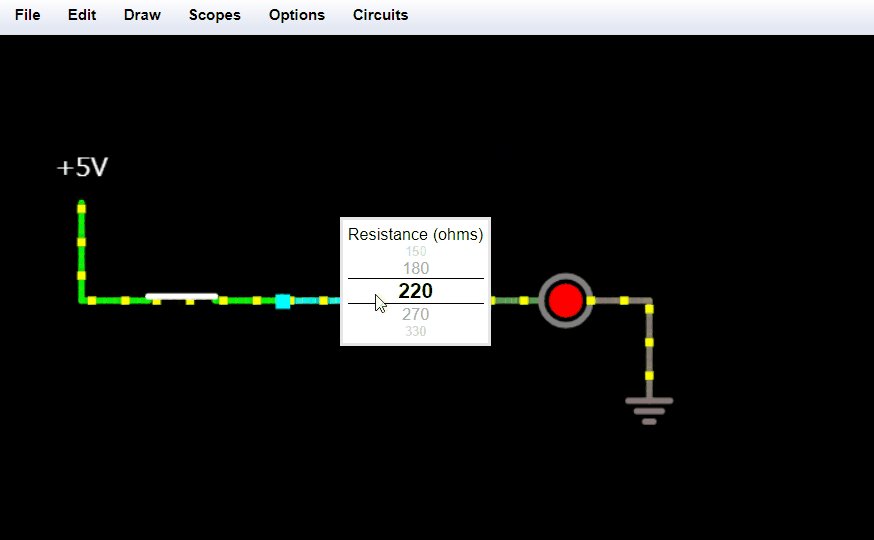
抵抗器にマウスカーソルを合わせ、マウスホイールを回してみましょう。

抵抗値が大きくなると黄色いドットが流れにくく(電流が小さく)なり、LEDが暗くなります。
抵抗値が小さくなると黄色いドットが流れやすく(電流が大きく)なり、LEDが明るくなります。
このように、抵抗器は電流を任意の大きさに調節したり、部品に電流が過剰に流れすぎないように保護する等の役割があります。
電圧、電流、抵抗の関係については以下の記事を参考にしてください。
それぞれの値を計算で導き出すオームの法則について解説しています。

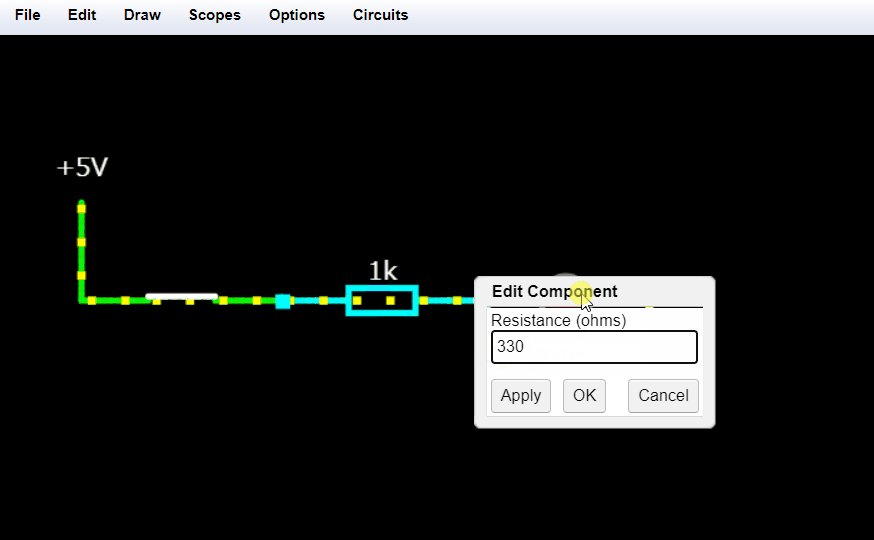
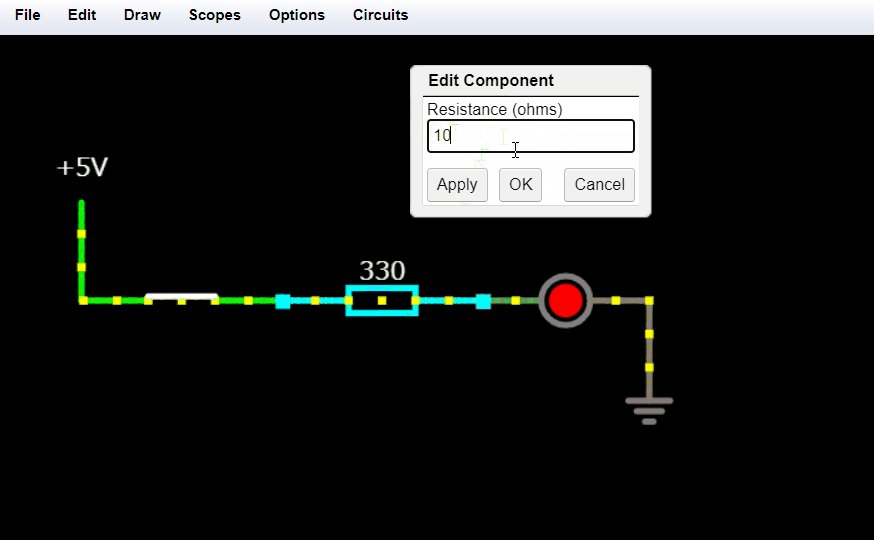
その他、同様の操作として、
抵抗器を右クリック > Edit… を選択することで、抵抗値を直接入力することもできます。
この操作は他の部品の設定の際にも使用するので、覚えておきましょう。

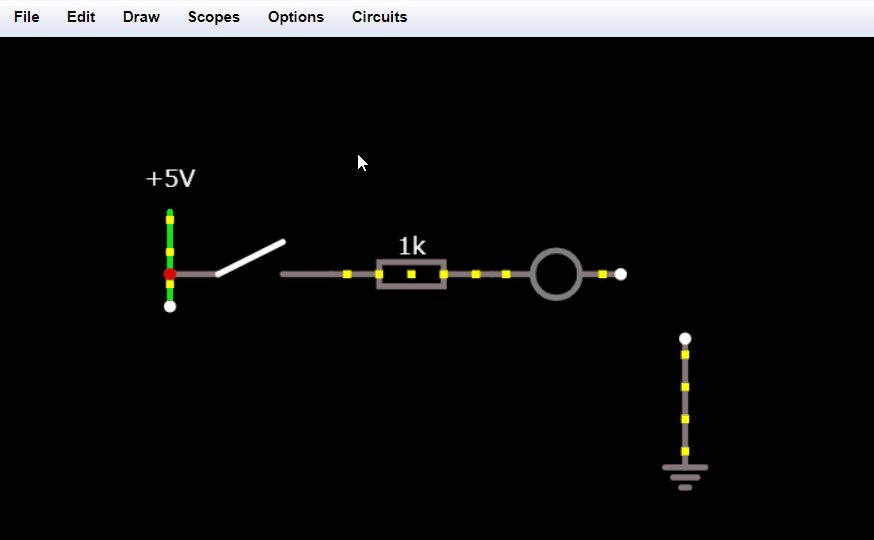
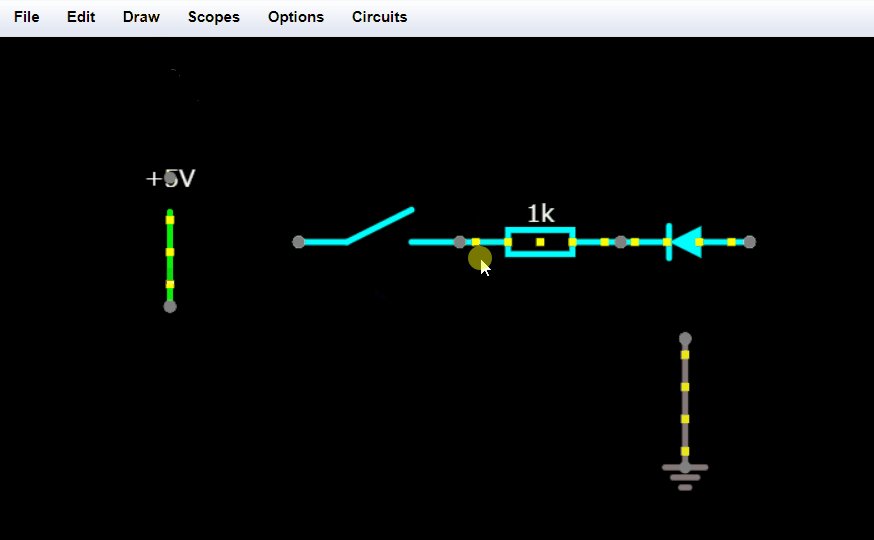
配置したものを動かしたいとき
一度配置したものを動かしたいときは、次のように操作します。
メニューから
Draw > Select/Drag Sel
を選択し、動かしたい部品をドラッグ&ドロップします。
範囲選択してまとめて動かすこともできます。
(ショートカットキーはスペース)

その他の画面の操作については以下の記事を参考にしてください。

配置したものを削除したいとき
一度配置したものを削除したいときは、削除したい部品を選択し、Deleteキーを押します。
シミュレータが停止してしまったとき
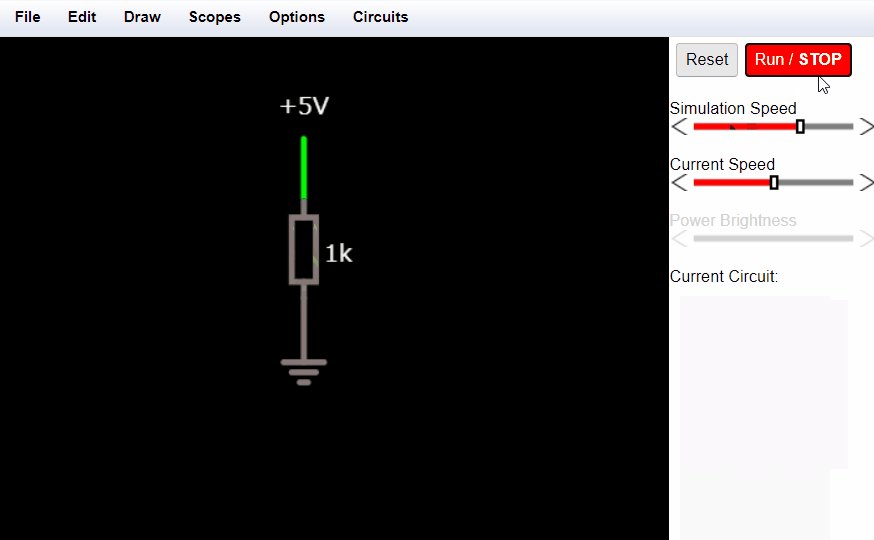
画面右上の
Run/Stop ボタン
が赤くなっているときはシミュレーションが停止しています。
ボタンを押すことでシミュレーションが再開されます。
ボタンを押してもシミュレーションが再開されない場合は、回路がショート(短絡)している可能性があります。
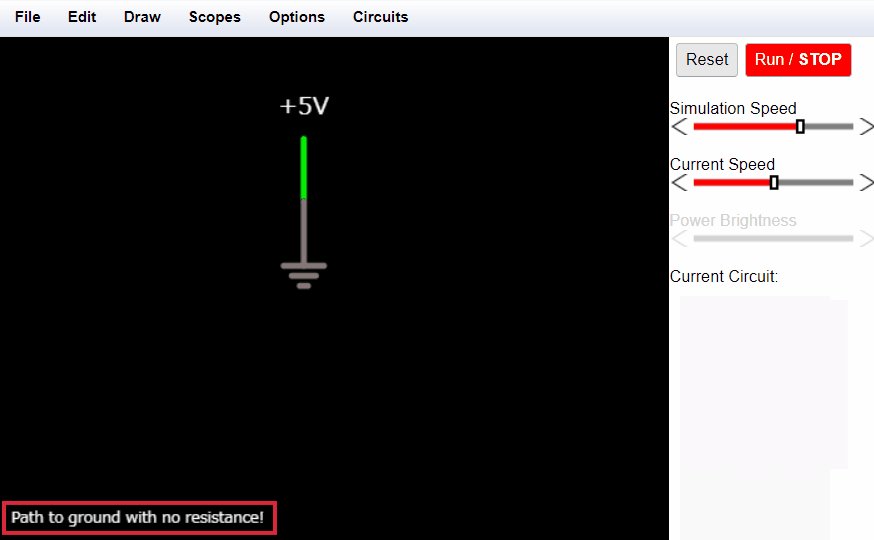
ショート(短絡)について
電源の+とーを抵抗無しでつなぐとショート(短絡)した状態となります。
画面左下に
Path to ground with no resistance!
と表示され、シミュレーションが停止してしまいます。
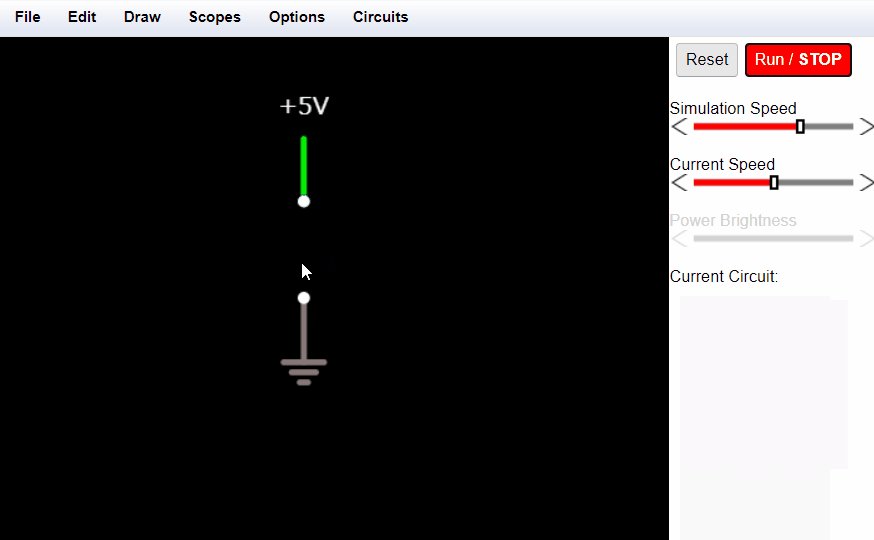
+とーの間に負荷がある状態にして、画面右上の
Run/Stop ボタン
を押すことでシミュレーションが再開されます。

実際の回路でショートすると、火花が散り、火災等につながるおそれがあり危険です。
電源をONにする前に正しく接続されているかよく確認しましょう。
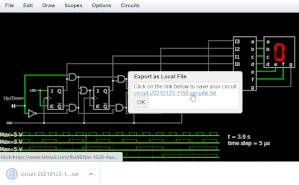
保存・共有方法
作成した回路の保存方法と共有方法については以下の記事を参考にしてください。

まとめ
今回はCircuit Simulator Appletの基本的な操作の流れをご紹介しました。
シミュレータは配線を間違えたりショートさせても壊れることはありませんので、実際の回路を作成する前に色々と試してみましょう。
独学に限界を感じたら
回路設計は独習で習得することも可能ですが、近年はオンラインスクールを利用して短期間で集中して実務レベルまで習熟させるという方も増えています。
オンラインスクールであれば全国どこからでも受講できるため、わざわざ都会へ出たり交通費をかけることなく、ライフスタイルに合わせて効率的にスキルを身につけられることが魅力です。
回路設計を受講できるオンラインスクールは『TECH-BASE(テックベース)』、『Udemy(ユーデミー)』が挙げられます。
エンジニアを目指す学生にはTECH-BASEがおすすめです。
豊富なコースから目的別にスキル習得したい方には安価なUdemyがおすすめです。
【TECH-BASE】
TECH-BASEは累計受講者数は9,000人超、参加者の満足度も94%以上と高評価で、有名企業への内定者を多数輩出しています。
TECH-BASEのエンジニアリングコースでは、FPGAを用いた回路設計やマイコンを用いたIoTの技術を習得することができます。わからないことはチャットツールでプロのエンジニアに質問することも可能なので効率的にスキルを身につけることができます。
また、理系就活生であれば講座の受講料、修了後の就活支援まですべてのサポートが無料で受けられることが魅力です。
【Udemy】
Udemyは世界最大級のオンライン学習プラットフォームです。
豊富な講座数の中からスキルを絞って学習することができ、1つの講座は数千円~数万円と非常に安価です。
講座は一度購入すれば無期限で受講でき、30日間の返金保証がついていることも魅力です。


コメント