Visual StudioでXAMLとC#を使って簡単なUWP(Universal Windows Platform)アプリを作成する手順を解説します。
完成イメージは次のようなもので、ボタンを押すとメッセージが表示されるという単純な動作を行います。
解説中は聞きなれない用語も出てくるかと思いますが、今回すべて覚える必要はありません。
とりあえずやってみて、こんなに簡単にアプリが作れるのかと感じていただくことが、プログラミング上達への第一歩だと考えています。
作業時間は30分程度です。
テンプレートのアプリが用意されており自動入力も多様できるので、なれてしまえば10分もかからずに作成できてしまいます。
Visual Studioのインストール
Visual Studioをまだインストールしていない場合は、こちらの記事を参考にインストールしてください。

UWP開発環境のインストール
UWPの開発環境をまだインストールしていない場合は、こちらの記事を参考にインストールしてください。

Visual Studioを起動
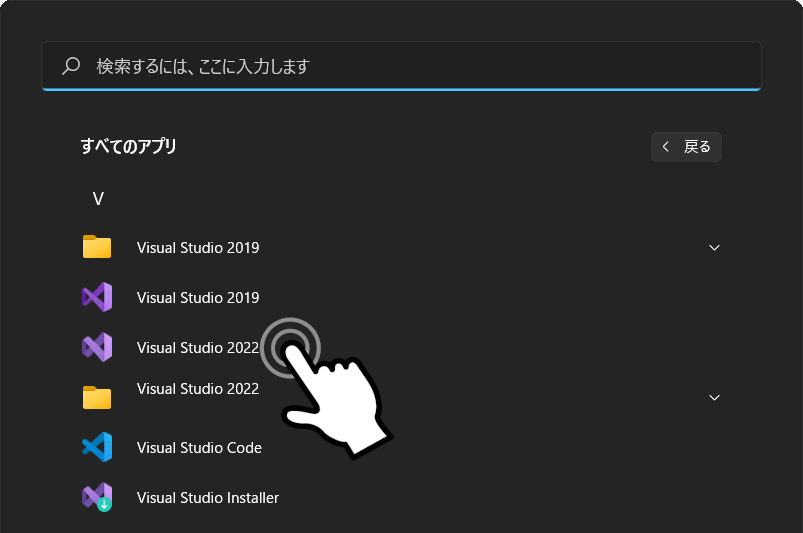
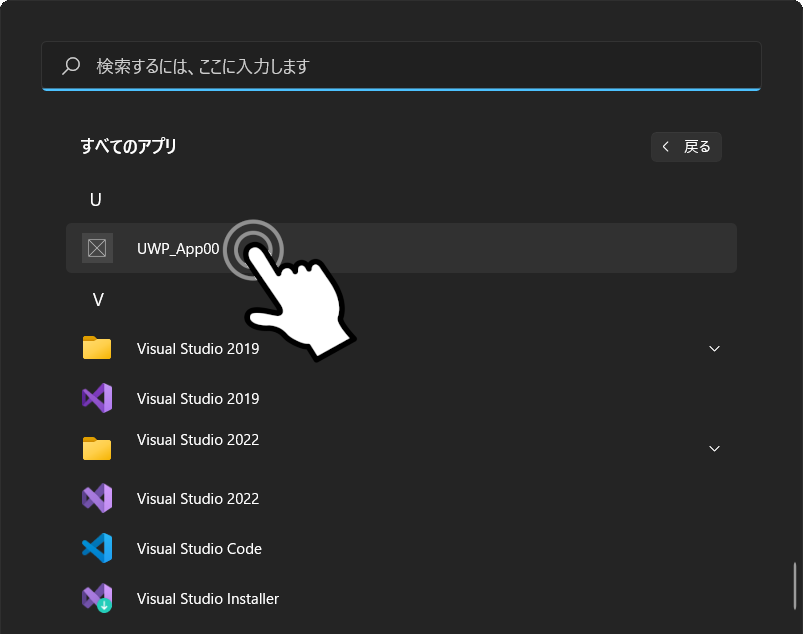
スタートメニューの[すべてのアプリ]から『Visual Studio』を選択します。

プロジェクトを作成
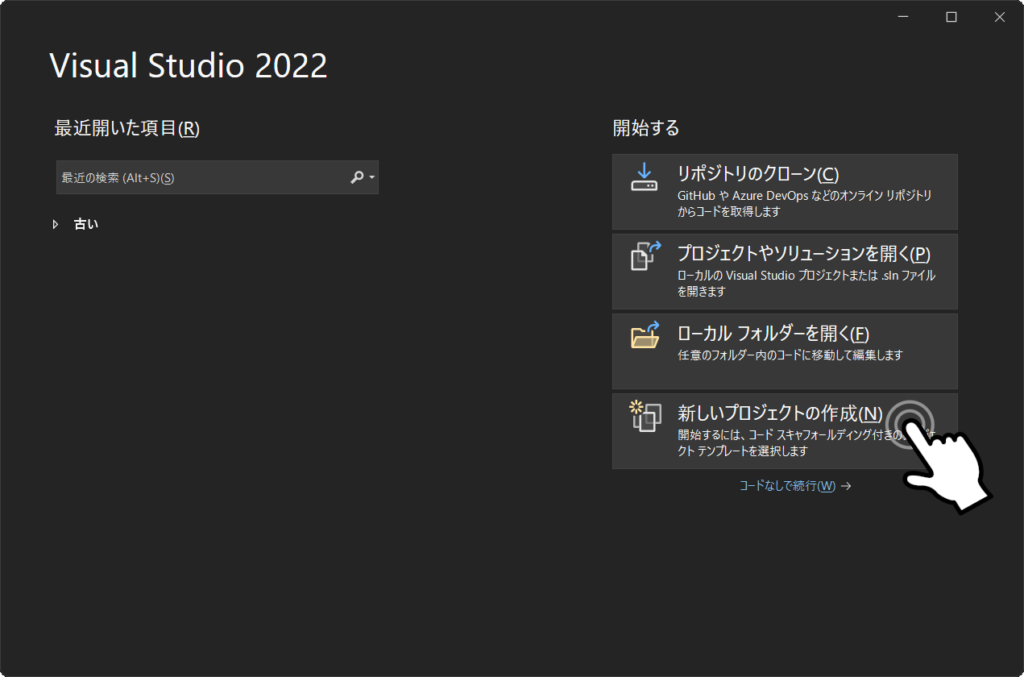
Visual Studioが起動すると、スタートページが表示されます。
[新しいプロジェクトの作成]をクリックしましょう。

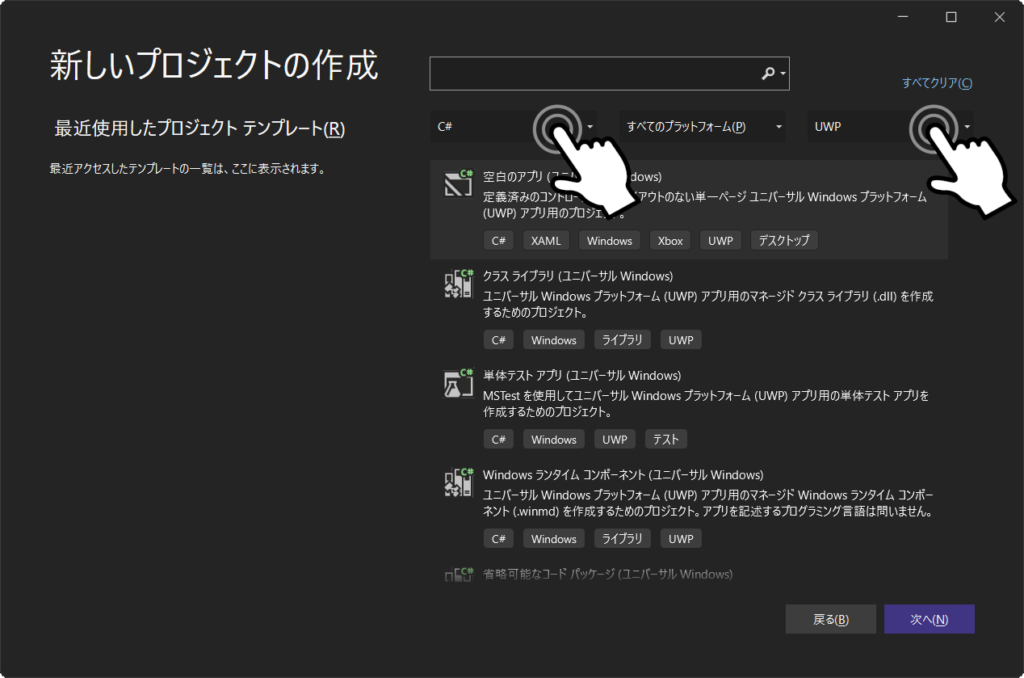
次の画面で、あらかじめ用意されているプロジェクトのテンプレートの中から[空白のアプリ(ユニバーサルWindows)]を選択しますが、数が多いので、プルダウンメニューで項目を絞ります。
(UWP開発環境をインストールして初回起動の場合は上位に表示されます。)
今回はC#でUWPアプリを作成しますので、それぞれ下記の項目を選択します。
[すべての言語] ⇒ [C#]
[すべてのプロジェクトの種類] ⇒ [UWP]

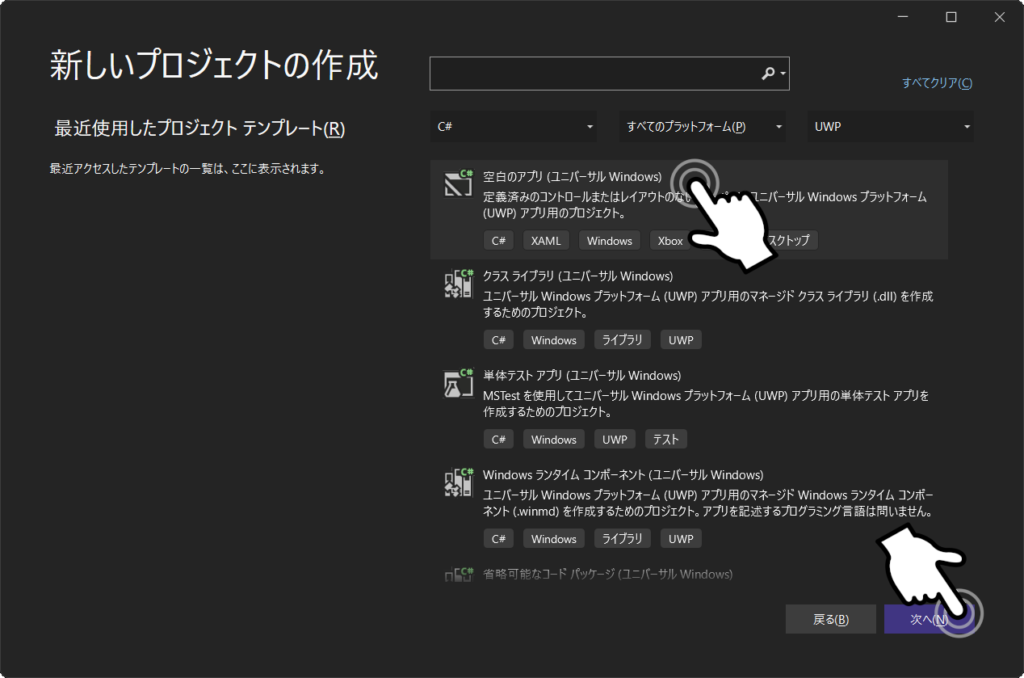
絞り込まれたテンプレートのリストの中から[空白のアプリ(ユニバーサルWindows)]を選択します。
テンプレート[空白のアプリ(ユニバーサルWindows)]が見つからない場合
お使いのVisual StudioにUWPの開発環境がインストールされていない可能性があります。
こちらの記事を参考にインストールをしてください。

画面右下の[次へ]ボタンを押します。

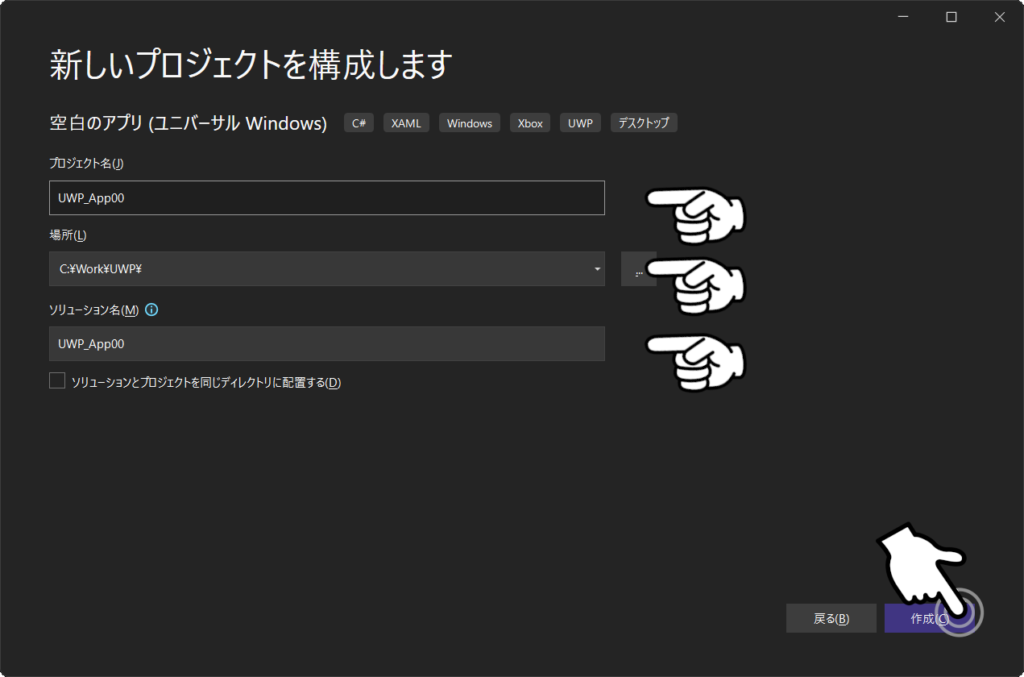
プロジェクト名、保存場所、ソリューション名を入力します。
難しく考えず、わかりやすい名前と保存場所にしましょう
今回はテストプログラムなので、面倒であれば初期値のままでも構いません。
入力が終わったら[次へ]ボタンを押します。

作成中の画面が表示されますので、しばらく待ちましょう。

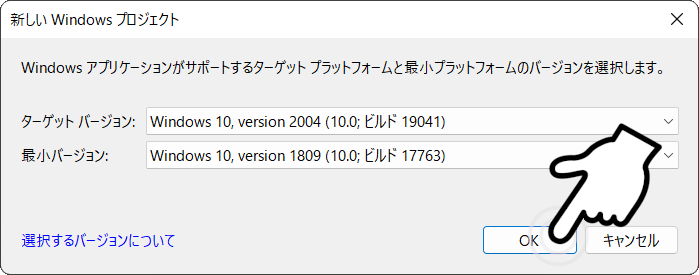
次の画面で、作成するアプリが動作するWindowsのバージョンを選択します。
UWP開発環境のインストール時にオプションで他のWindows SDKを選択した場合は、この選択項目に追加されます。
今回はこのまま[OK]ボタンを押します。

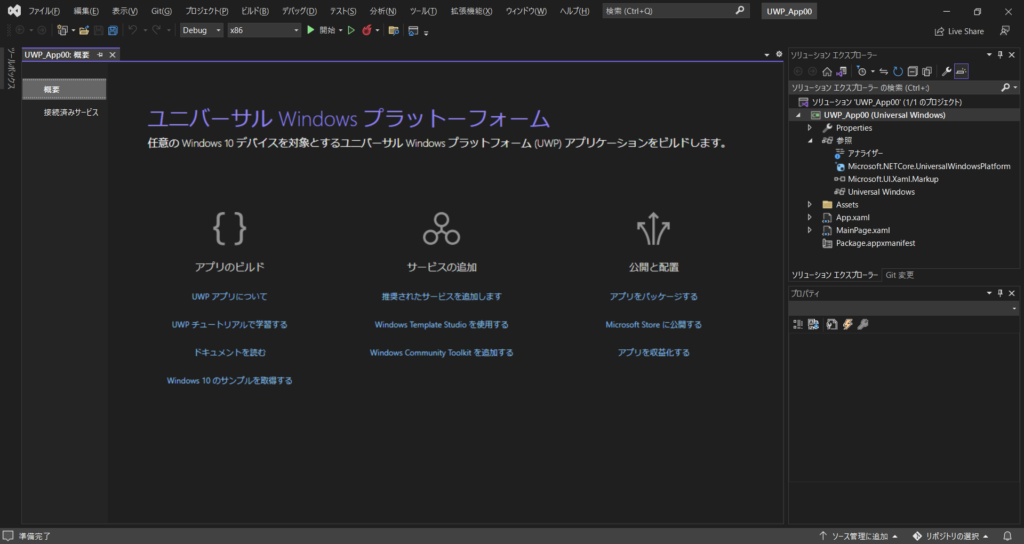
UWP開発画面が開きます。

\わからないことは現役のエンジニアに無料相談してみよう/
初回作成時の設定(開発者モード)
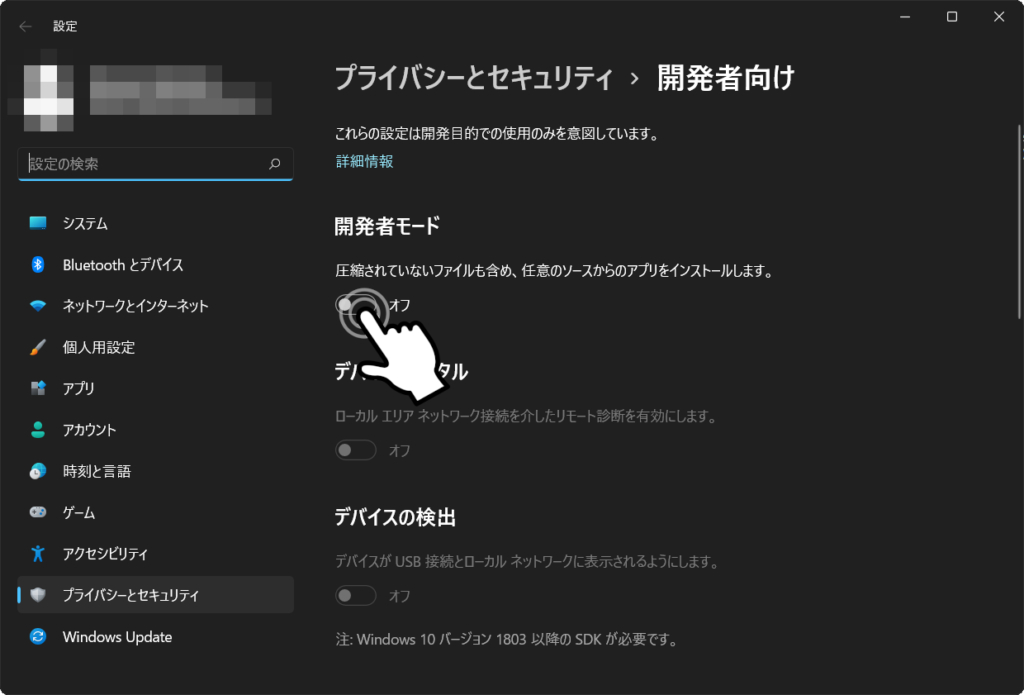
初めてUWPアプリを作成した場合、設定画面が開きます。
UWPアプリを開発する場合、開発者モードに設定する必要があります。
[開発者モード]のスライドボタンを押しましょう。

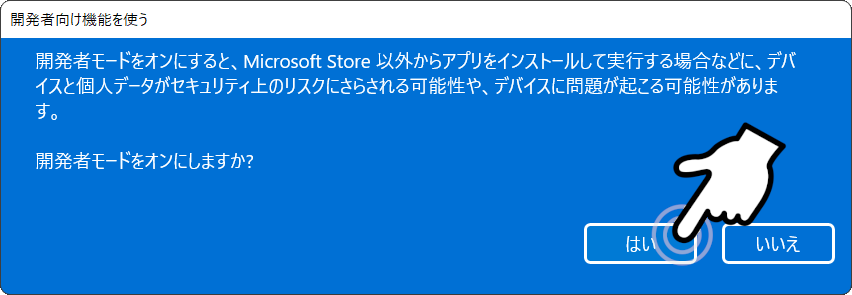
確認画面が表示されます。
[はい]ボタンを押すと開発者モードに移行します。

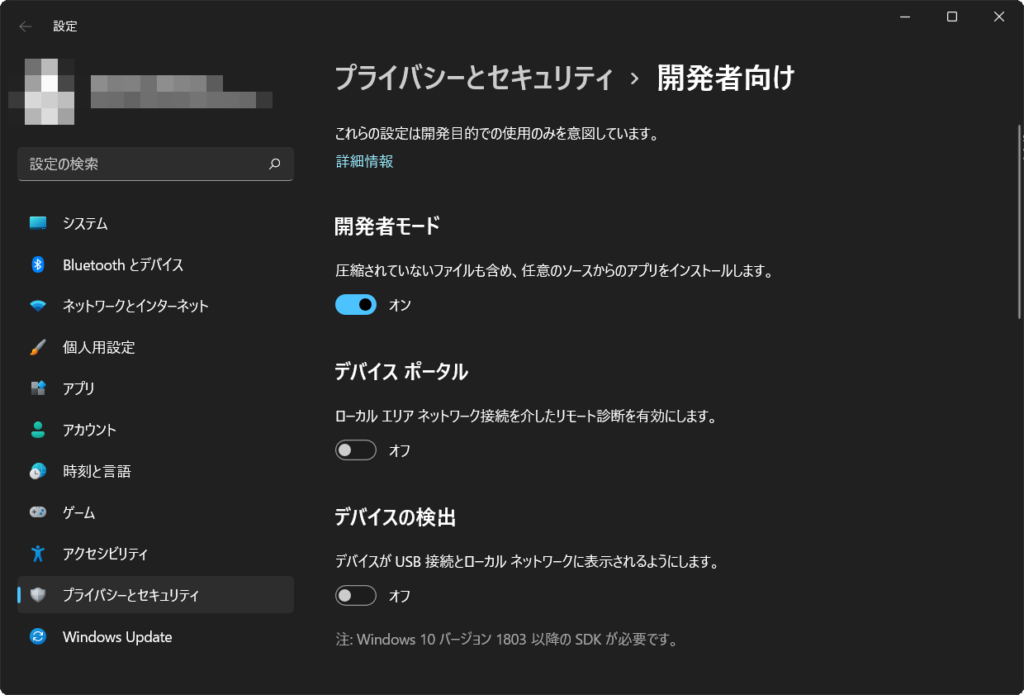
開発者モードが[オン]になりました。

UWPアプリを作成
XAMLデザイン画面の操作
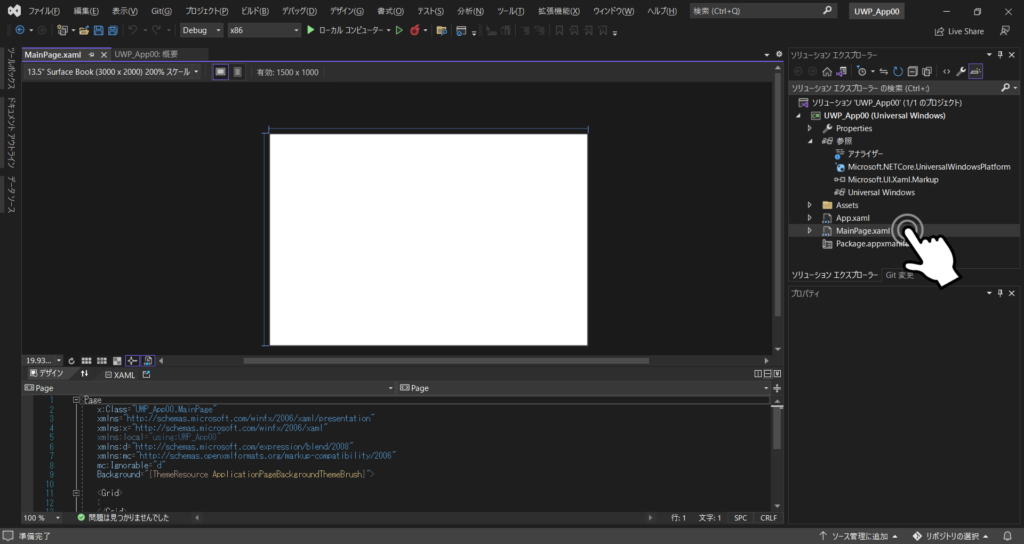
Visual Studioの画面右側のソリューションエクスプローラから[MainPage.xaml]をダブルクリックします。
画面中央に作成するアプリのレイアウトが表示されます。

UWPアプリのUI(ユーザが操作する画面)はこのXAMLで作成します。
【今すぐ覚えなくてもいい知識】XAMLって何?
XAML(Extensible Application Markup Language)は、アプリケーションのUIを記述するための言語です。
日本語読みは『ザムル』です。
画面下部に記述されているコードがXAMLです。
その上にXAMLのコードをプレビューしたデザイン画面が表示されています。
デザイン画面の操作はいくつかありますが、キーボードとマウスホイールを使う方法が便利です。
- [Ctrl]キー + マウスホイール ⇒ ズームイン、ズームアウト
- マウスホイール ⇒ 上下スクロール
- [Shift]キー + マウスホイール ⇒ 左右スクロール
また、デザイン画面左下のズーム倍率選択ボックスから倍率を選択することもできます。
下の動画は操作例です。
\わからないことは現役のエンジニアに無料相談してみよう/
ボタンを配置する
画面にボタンを配置します。
XAMLの編集はエディタにコードを入力する方法もありますが、VisualStudioではマウスを使って簡単に編集できます。
画面左の[ツールボックス]をクリックするとXAMLコントロールの一覧が表示されます。
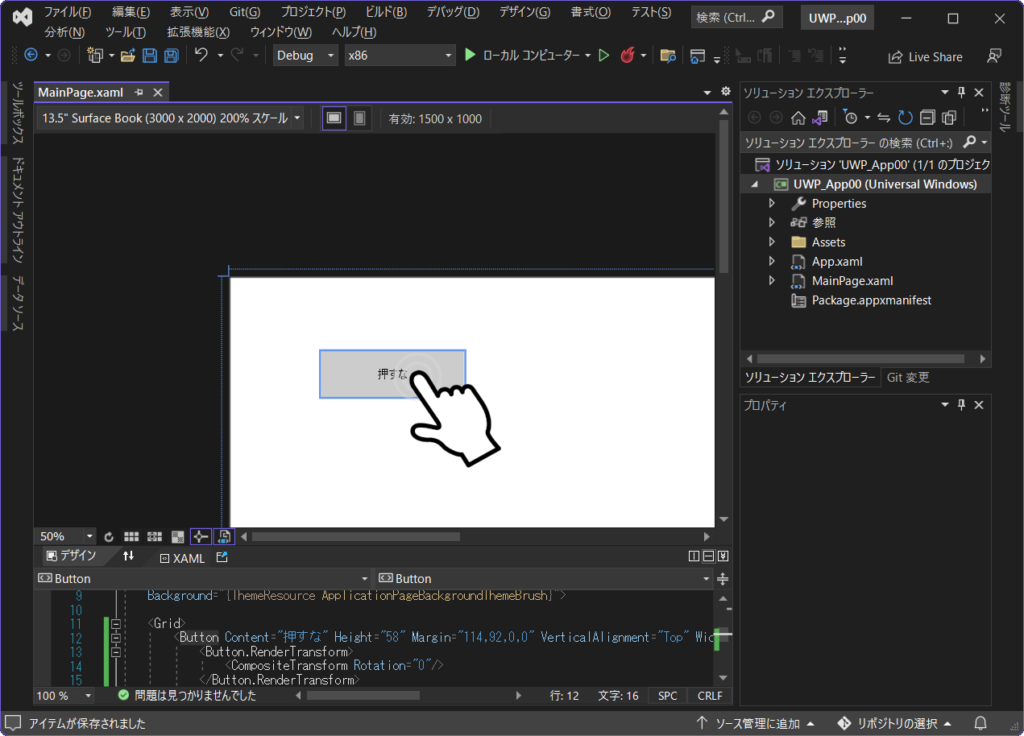
その中から[Button]をドラッグアンドドロップで適当な場所に配置してみましょう。
配置後も移動やサイズ変更、回転ができますので自由に動かしてみてください。
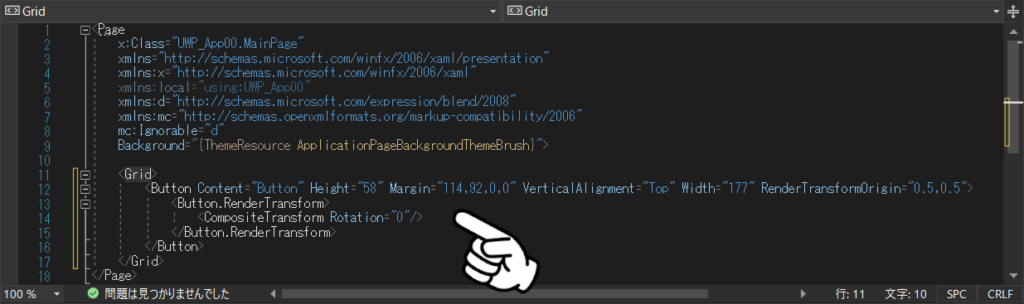
ここで注意して見ていただきたいのは画面下のXAMLのエディタです。
ボタンの配置によって自動的にコードが入力されています。
もちろんコード側を直接編集しても、デザイン画面に反映されます。

ボタンのプロパティを変更
次に配置したボタンの外観を変更してみます。
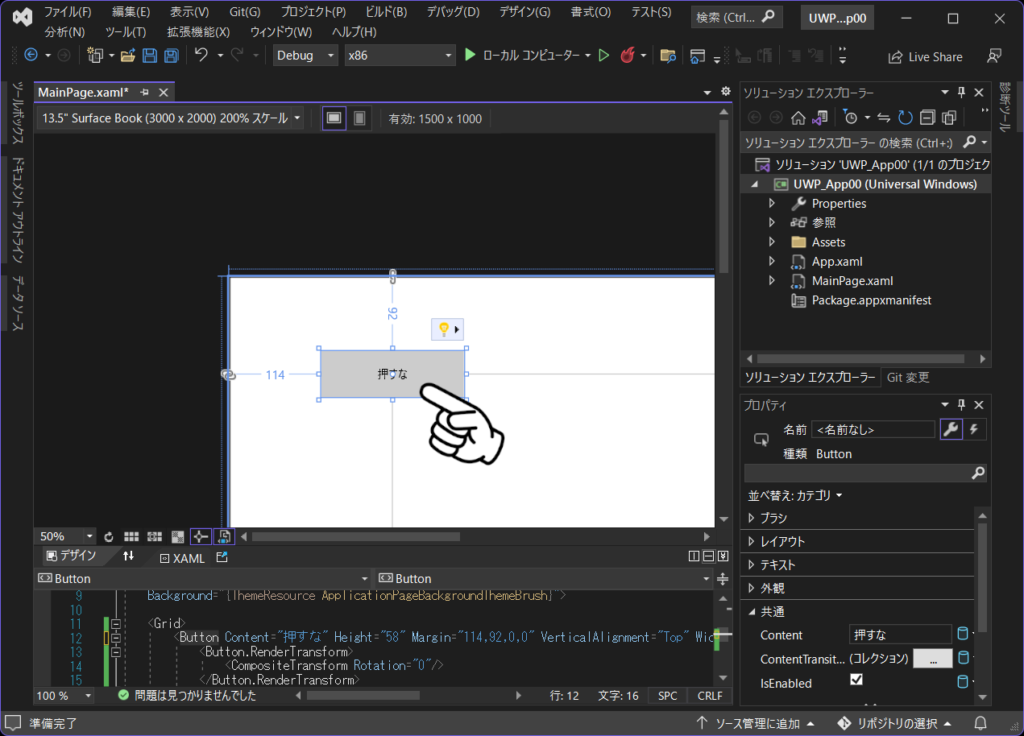
ボタンを選択すると電球マークが表示されます。
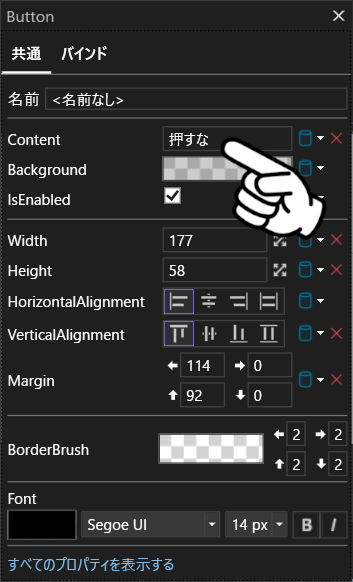
電球マークをクリックするとボタンのプロパティが表示されます。
ボタンのプロパティの中の[Content]を変更してみましょう。
今回は『押すな』と入力しました。

[Content]を変更すると、ボタンの表示が変わります。

プロパティは画面右下にも表示されていますので、同様に編集できます。
また、画面下のXAMLエディタからコードを直接『Content=”押すな”』のように編集することもできます。
ご自身の使いやすい方法で編集してください。
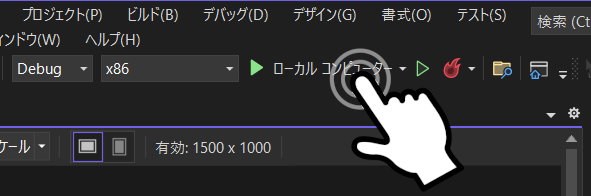
では、ひとまずこのままプログラムを実行してみます。
画面上部の[▷ローカルコンピュータ]または[F5]キー押しましょう。

次のようなアプリ画面が表示されます。
この段階ではボタンを押しても何も起こりません。
画面は×ボタンを押して終了してください。

続いてボタンを押したときの動作(イベント)を作成していきます。
\わからないことは現役のエンジニアに無料相談してみよう/
ボタンクリック時のイベントを作成
配置したボタンを押したときの動作(イベント)を作成します。
デザイン画面のボタンをダブルクリックしましょう。

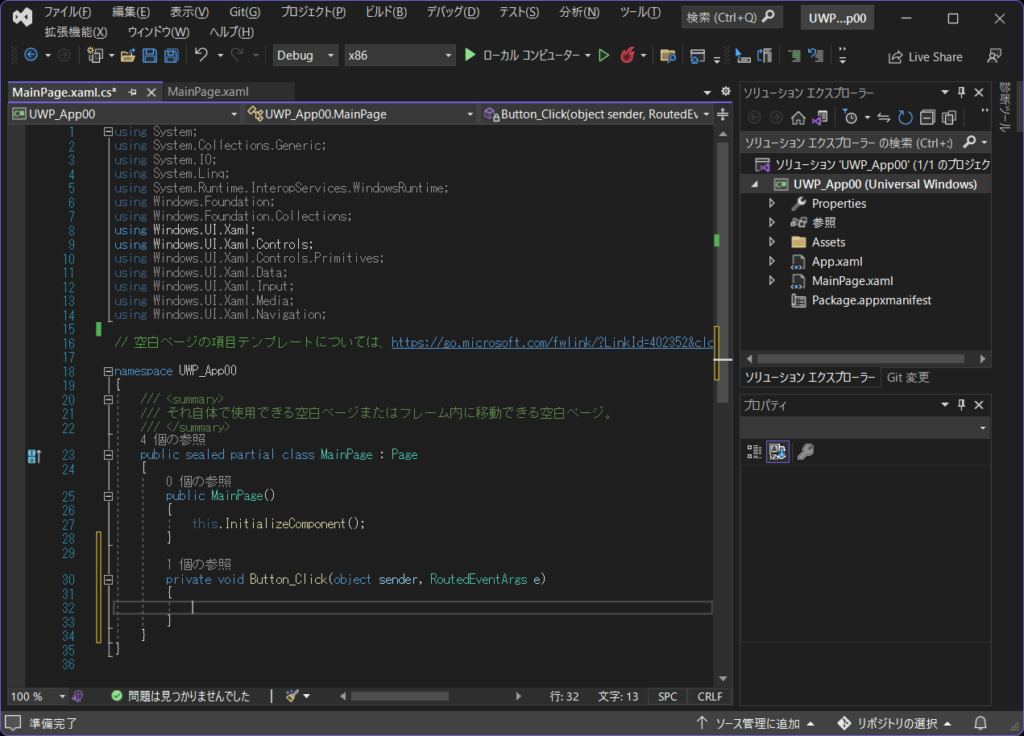
次のようなエディタが開き、C#のソースコード(プログラム)が表示されます。

最初からこのソースコード全てを理解する必要はありません。
必要な箇所だけ追記していきます。
今回はボタンを押したときにメッセージボックスを表示します。
メッセージボックスを表示するための準備として、ソースコードの15行目に次のような1行を追記してください。
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
using Windows.UI.Popups; // この一行を追加続いてボタンを押したときの動作は次のコードの{ }の中に記述します。
private void Button_Click(object sender, RoutedEventArgs e)
{
// ここにボタンをクリックした時の動作を記述します。
}今回は次のように入力してみましょう。
コピー&ペーストではなく是非ご自身で入力してみてください。
Visual Studioの自動入力の便利さを実感していただけると思います。
private async void Button_Click(object sender, RoutedEventArgs e)
{
await new MessageDialog("押したな").ShowAsync();
}これでプログラムは完成です。先程と同様に実行してみます。
画面上部の[▷ローカルコンピュータ]または[F5]キー押しましょう。
エラー等でうまく実行できない場合はデバッグの項を確認してください。
先程と同様の画面が表示されるので、ボタンを押してみましょう。
メッセージボックスが表示されたら成功です。
[閉じる]ボタンを押すとメッセージボックスは閉じます。
×ボタンでアプリを終了します。
以上でプログラミングは終了です。おつかれさまでした。
自分なりにボタンを増やしたり、メッセージを変えたりして遊んで、使い方に慣れてみてください。
\わからないことは現役のエンジニアに無料相談してみよう/
インストールされたアプリを使う
これまでの手順で作成したアプリがインストールされているので実行してみましょう。
スタートメニューの[すべてのアプリ]から作成したアプリの名前を選択します。

作成したアプリが実行されます。
保存
画面を閉じる前に保存を行いましょう。
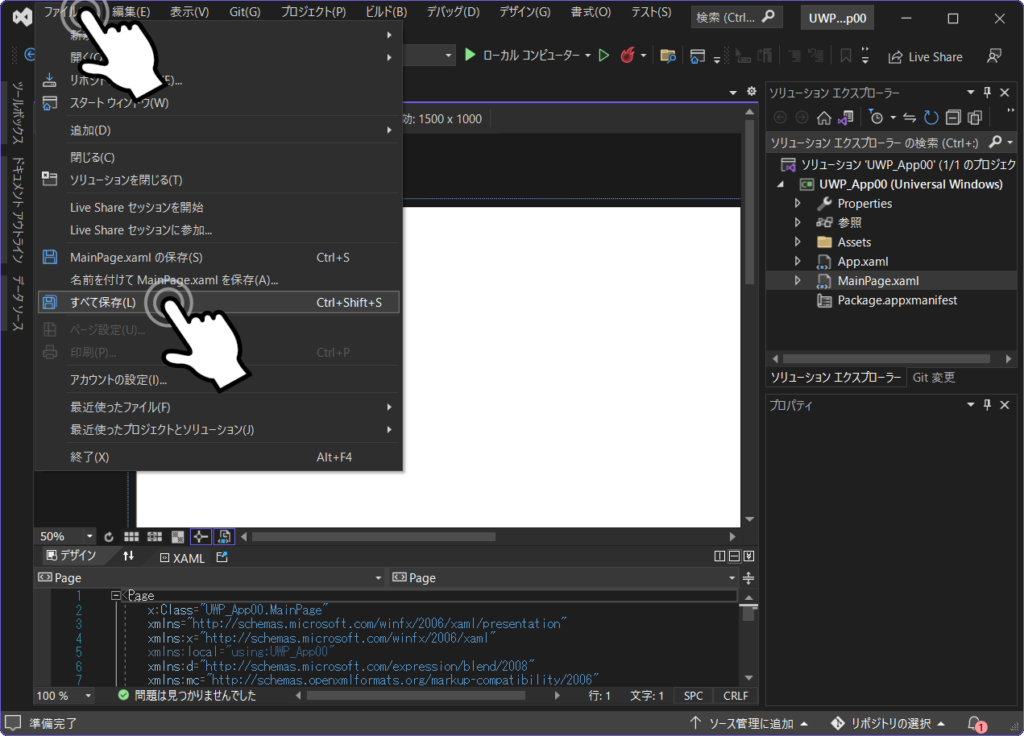
画面左上の[ファイル]から[すべて保存]を選択するか、もしくはショートカットキー[Ctrl] + [Shift] + [S]を押してください。

デバッグ(エラー対処)
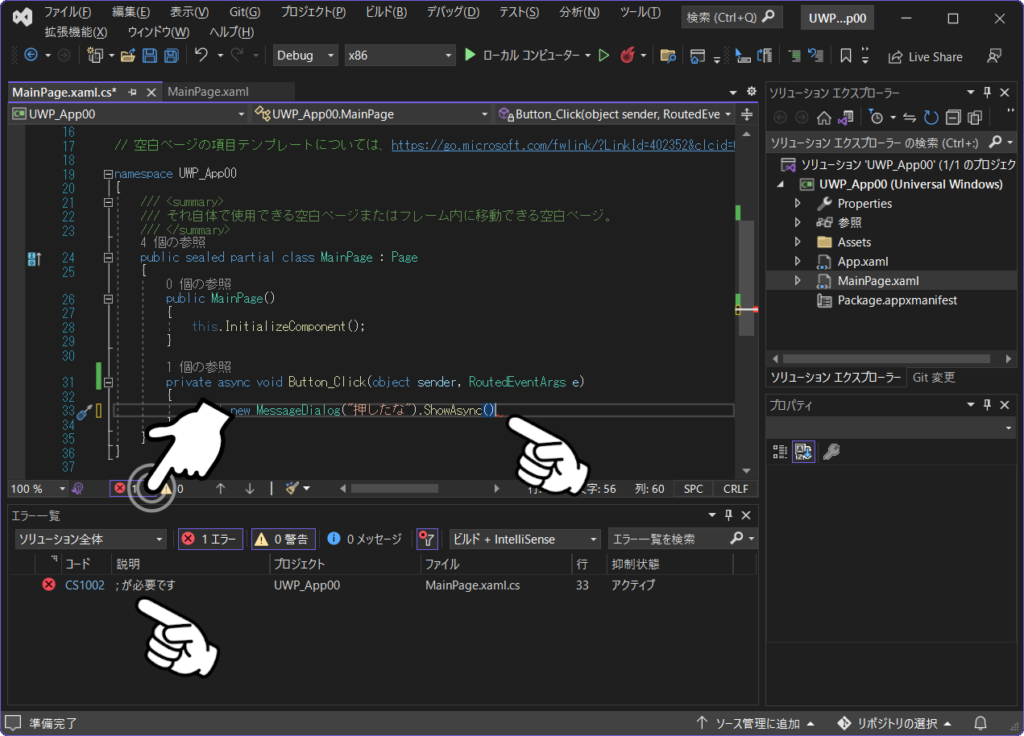
画面の下にエラー内容が表示されていると実行できません。
以下の画面の例では『;が必要です』と表示されており、入力したコードの末尾に;(セミコロン)が入力されていないことがわかります。
ご自身のコードの入力内容を間違えていないかよく確認しましょう。

C#の魅力
C#はWindows OSで知られるMicrosoftが開発したプログラミング言語です。
現在、OSシェア75%という圧倒的なユーザ数を誇るWindowsですが、
Windowsデスクトップアプリケーションを作成するとなった場合、最有力として採用されるプログラミング言語のひとつがC#でしょう。
参考: TECH+『3月デスクトップOSシェア、Windowsが増加しMacが減少』
最近ではWindows以外のアプリケーション開発環境(クロスプラットフォーム)も強化され、macOS、Linux上で動作するアプリケーションに加え、iOS、Androidのスマートフォンアプリの開発も可能となっています。
また、ゲームエンジンUnityの開発言語として使用できることもC#の魅力です。
Unityは家庭用ゲーム機(PlayStation、Nintendo Switch、Xbox等)の他にもスマートフォンゲームアプリの開発も可能な人気のゲーム開発環境です。
Unityで作られた有名なゲームとしては『ポケモンGO』、『原神』等が挙げられます。
以上のように非常に汎用性が高く、多種多様な開発現場で使用でき、魅力的なプログラミング言語であるC#ですが、もう一つの特徴である『オブジェクト指向』という考え方が、プログラミング初心者にとっては高いハードルと感じてしまうかもしれません。
オブジェクト指向が難しいとされる所以は、説明する側もどうやって説明すれば伝わるのかわからず、明確な解説方法が確立されていないという点が挙げられるでしょう。
無理に一言でまとめた概念を解説をしたところで、かえってハードルが高いと感じ、習得意欲を削ぐ結果になりかねません。
今回C#の魅力を伝えるうえで便宜上オブジェクト指向という言葉を出しましたが、
C#を習得したい方は、まずはオブジェクト指向という言葉は一旦忘れてしまって構いません。
まずはC#でできることを実際にプログラミングして慣れることが、習得への第一歩だと考えています。
そのうちご自身が実現したいアプリケーションを作成していくうえで、C#の様々な機能やテクニックを覚えていくことになると思います。
C#を使っていればオブジェクト指向はその中で自然と身についていくでしょう。
とはいえ、独学でC#を習得することはなかなか難しいと感じる方も多いかもしれません。
近年はオンラインスクールを利用して短期間で集中して実務レベルまで習熟させるという方も増えています。
プログラミングのオンラインスクールを活用する場合は、現役のエンジニアが講師となるスクールが優位でしょう。開発現場で通用する質の高い実務ノウハウを学ぶことができます。
また、オンラインスクールであれば全国どこからでも受講できるため、わざわざ都会へ出たり交通費をかけることなく、ライフスタイルに合わせて効率的にスキルを身につけることができることが魅力です。
ITエンジニアとしての強力な武器となるC#を習得するための先行投資として、オンラインスクールは一つの選択肢となり得るでしょう。
無料体験できるオンラインスクールもあるため、独学でも習得できそうか、短期集中で学んだ方がいいのか、ご自身の力量を見極めてみるのもいいのではないでしょうか。
こちらの記事ではオンラインスクールを受講する価値はあるのかについて解説しています。あわせてどうぞ



コメント